Css アニメーション フェードイン サンプル


タブコンテンツ 動くcssのためのメモ

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション 文字
Css アニメーション フェードイン サンプル のギャラリー

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート
Web Oi9du9bc8tgu2a Com Js Swiper Sample

スクロールしてフェードインさせる 表示領域の侵入を判定する方法 会津ラボブログ 会津ラボブログ

Jquery アニメーションモーダル フェード ズーム トグル すんすけブログ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css3アニメーションが簡単に追加できる Css3 Animate It 試してみた Redline Magazine

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssだけでホームページのアニメーションを実装する方法 Ryob Net

Anime Jsアニメーションのサンプル集 Javascriptラボ

フェードイン フェードアウトによる画像スライドショーを Jquery で簡単に 東京のホームページ制作 Web制作会社 Brisk

動きのあるページを簡単に実装 スクロールに応じてコンテンツをフェードインさせるjsとcss Web マイホームブログ Web屋の芝生diy

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net 画像あり 実装 ウェブサイト コーディング
Q Tbn 3aand9gctxpuwjx5ayca7qlzzfheirfvnn0m Cg64bdpse 48 Usqp Cau

教材用サンプル Css3によるラインアニメーション シンプル Dd Log Html Css Javascript Wordpressの解説や雑感サイト
スクロールで要素を横からフェードインさせてみよう Web Fla

Vue Jsとanimate Cssで手軽にアニメーションを実現する コピペで動くサンプル付き

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

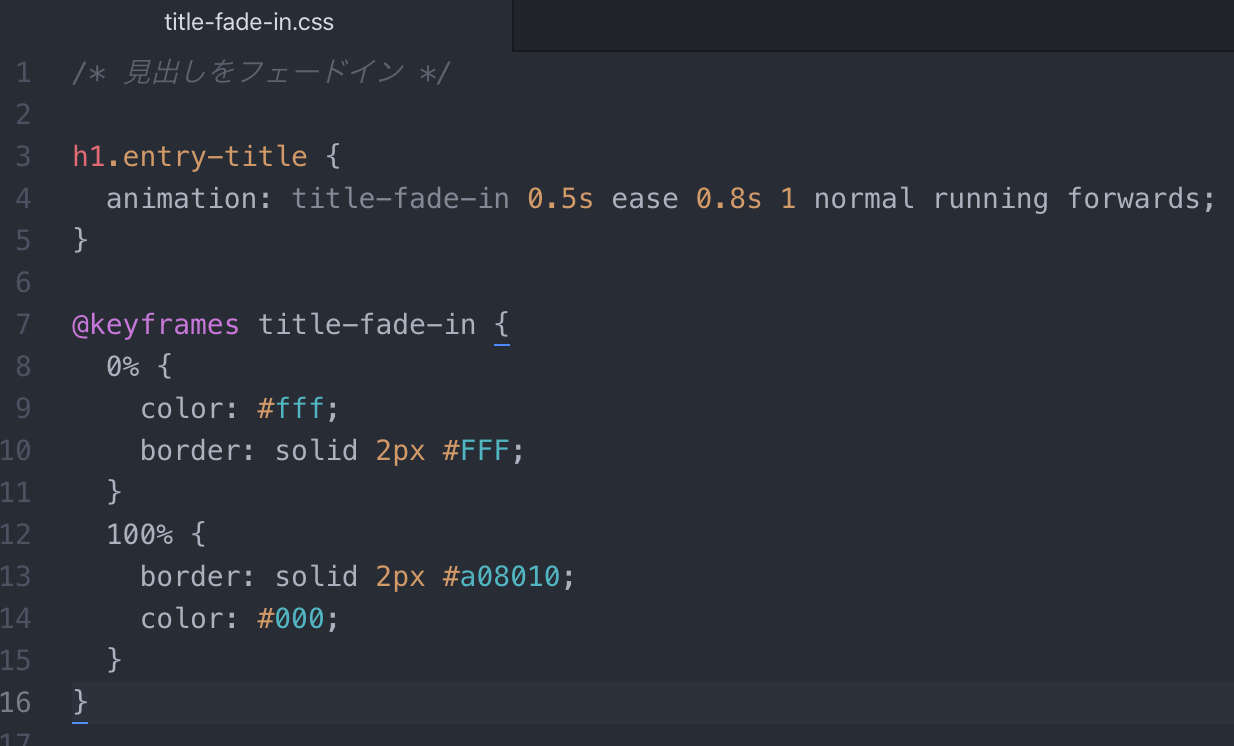
文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

さりげなくカッコイイ ブロックアニメーションの設定 成果につながるwebスキルアッププログラム
Q Tbn 3aand9gcrnnwv5c2bzdjvtv2nhqaxm5pl7hn2zwutaqgrbfftfxqu5fv81 Usqp Cau

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Cssを使ってページに動きを持たせる Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

G7zobsgiibyk5m

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

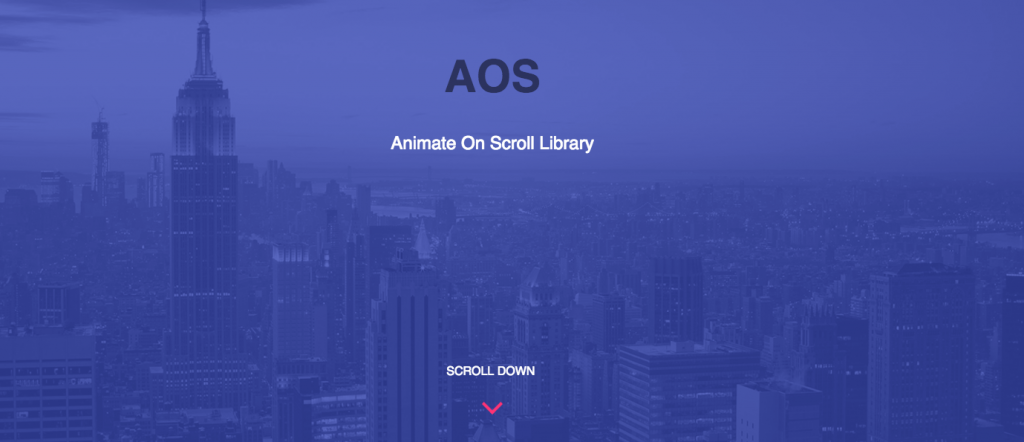
簡単にスクロールアニメーションが設定できるaos Jquery不要 Cntlog
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Fn Vue Js Es6 動的に変更する要素にアニメーションを加える Html5 テクニカルノート

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

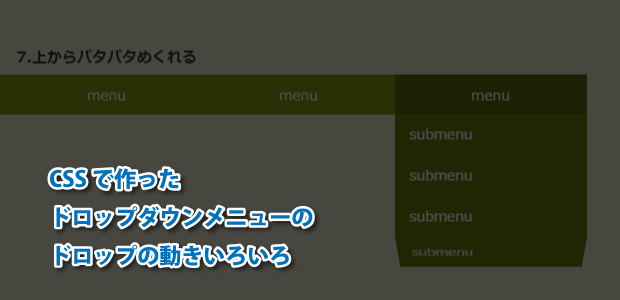
Cssで作ったドロップダウンメニューのドロップの動きいろいろ Webpark

Css Animation プロパティ 一覧 使い方 書き方 サンプル セレクタ 値 属性 入門 Css マニュアル Webref

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Jquery Show Fadein で指定要素をフェードインで表示する方法

簡単 Cssアニメーション Yoriyork 栃木県佐野市

ページ遷移の際にフェードアウト インするアニメーションを実装する ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

Cssでフェードのアニメーションを実装する Cly7796 Net

フェードインでテキストを表示させるシンプルなjqueryプラグイン Reveal It Js Skuare Net

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

サンプルjavascript Image Change03 画像の切り替え3 クロスフェード Css3

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ

Q Tbn 3aand9gcqnmj52kfrpdeg Kabqitefwqdbmpszwgymiw Usqp Cau

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Jquery フェードインアウト 使えるuiサンプルギャラリー Kipure

F Site Css3を使ったアニメーションとインタラクション

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Flutter Fadetransitionの基本とサンプルコード

簡単 画像や要素にアニメーション設定できるライブラリ Aos Weblogger Webシステム屋のメディア

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Q Tbn 3aand9gcqedcq3yjblxawdw8 Tlrah67kk4wpk O8ita Usqp Cau

さよならie9 Cssアニメーションでシンプルなスライドショーを作ってみた 株式会社lig

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Cssの技 Cssだけで徐々にスタイルを変化させる Javascript Jquery Css Htmlの達人

タイミングを指定してcssアニメーションを実行する方法 Gimmick Log

フェーダー プラグインを利用してテキストをエフェクト表示 Textillate Js Web制作 活用事例 サンプル

Q Tbn 3aand9gctzrhynklhjns3t3hjh Drel G8km5dtxbcra Usqp Cau

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Kp45qevqtzmilm

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

テンプレートにパララックス効果を取り入れる その1 ブロックのフェードイン系 Inview Js 19 11 21

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css Hover時のアンダーラインアニメーションサンプル

マウスオーバーエフェクト 動くcssのためのメモ

Cssだけでフェードインアニメーションを実装する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

ホームページ制作 アニメーション Deepxi

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

Overflowで はみ出し部分の表示を指定 Css入門

Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

Q Tbn 3aand9gctlwkeftev5 Zvvsr02htod Imxpm1o 7kl7q Usqp Cau

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

温泉の湯気をsvgとcss Filterでアニメーションで実装してみた Blog 株式会社イロコト アニメ ゲームなどのエンタメ系web制作 運用会社

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim
少しの工夫でグッと良くなる Cssアニメーションで心地よい動きを実装するためのポイント Un Tech

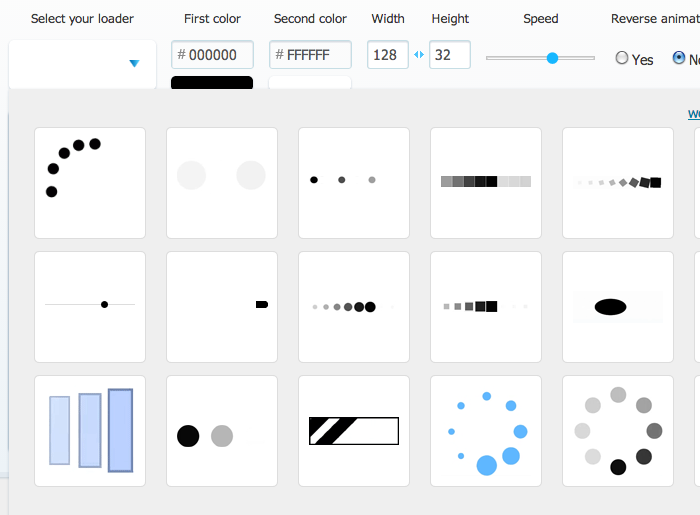
Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

スクロールで要素を横からフェードインさせてみよう Web Fla

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Jquery Fadein 不透明度 をアニメーションしてフェードイン プログラマカレッジ

テキストをcssやsvg等でアニメーションさせるやばいサンプル集 Phpspot開発日誌

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



