フェードイン アニメーション Css
Javascript と css でつくりました。スクロールしていって、画面の中に入ったらフェードインで表示。戻していって画面から消えるときにフェードアウトで非表示になるようにもしてます。.

フェードイン アニメーション css. たったこれだけで以下のようにスクロールでフェードインするアニメーションができました。 See the Pen scroll animation fadein by Taiki Takefushi on CodePen. See the Pen COSMOS by Patrick Brosset (@captainbrosset) on CodePen.0. @keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終了時.
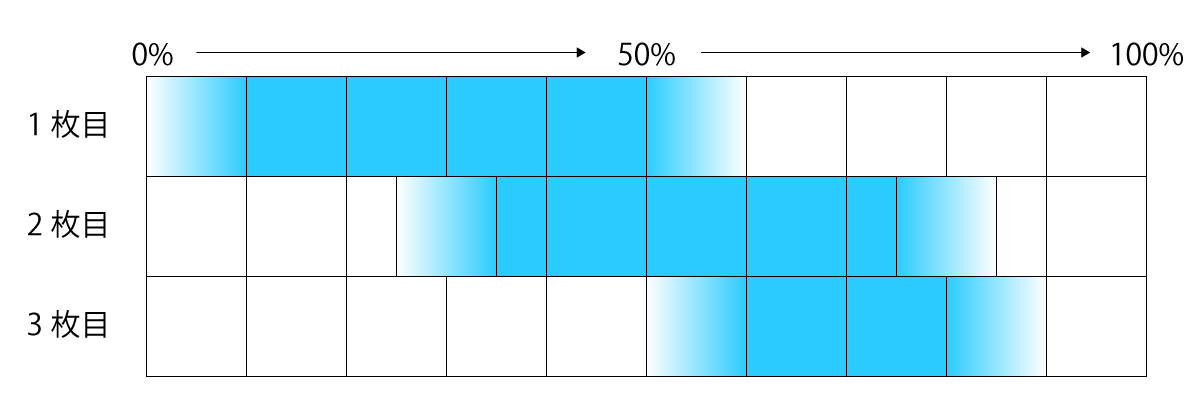
Css フェードインアニメーションの記事が好評だったので、web サイトでよく使用するタブメニューのサンプルを作成しました。 css 初心者でも簡単に使えるコピペサンプルを紹介してます。 ぜひ使ってみてください。. 時間 3. フェードインには、 CSSのキーフレームアニメーション を用いています。 そして、 animation-delay を使って時間差が出るように遅延時間を調整しています。 HTML.
プロパティ animation-fill-mode を使います。 animation-fill-mode プロパティ. CSS 3の左から左へのスライドイン (3) CSSのみで、JavaScriptなしでスライドイントランジションを生成するクロスブラウザソリューションはありますか?. CSS を利用したローディングアニメーションのサンプルは既に山ほど Web 上に公開されていますが、別件でコーディングをしていた流れで、たまたまローディングアニメーションのコードも適当に作ってみたので、いくつかのサンプルと共に、jQuery や外部モジュールも利用せず、実際に利用する.
Css - 移動 - jquery 左からフェードイン. WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーション効果を作ってみようということです。 transitionの書き方 CSSのtransformの. CSSで透明度が変化するアニメーションを実装するには、transition プロパティを利用します。transitionプロパティはCSS3のため、ベンダープレフィックスの記述が必要になります。Chrom, Safari用の"-webkit-transition", FireFox用の"-moz-transition", Internet Explorer用の"-ms-transition", Opera用の"-o-transition" をそれぞれ記述する必要があります。.
ブログやサイトなどで、スクロールした時に左右から要素をフェードインさせて表示するための方法を記載します。 jQuery を使わずに純粋な JavaScript のみのコードを紹介します。 jQuery を用意していない所でも動きます。. 今回はcssを使用して フェードインアニメーション の実装の仕方を説明していきます。 通常のフェードインの他に、左右上下からのフェードインもあります。また初心者の人でも使いやすく基本的に丸々コピペでokな様にしますのでぜひ使ってみて下さい。. フェードインのアニメーションと言えば、「 AOS 」という超有名プラグインがあります。「 AOS 」を読み込んで「 class 」と「 data-* 」を付与すれば簡単にフェードインアニメーションを実装することができます。パラメータも豊富で設定次第で多種多様なアニメーションを実装することが可能となっています。.
スクリプトは使用せずに「 CSS 」だけで実装します。 完成すると下記デモのような表示となります。「 RunPen 」を押すとアニメーションが再生され、サイドメニューのメニューアイテムが上から順番にフェードインで表示されるかと思います。 See the Pen. カスケーディングスタイルシート | MDN CSS アニメーションの開始と終了時にどういったスタイルを適用するかを指定できる。. フェードインするアニメーションは、開始と終了の透明度を指定するだけです。 上記で、アニメーション名 fade で実行できます。 フェードインするアニメーションは以下のように指定します。 /* animate:.
Css3になってアニメーションをウェブページに簡単に導入できるようになりました。 イメージに動きをつけたり、テキストにおもしろい動きをつけることも、おもしろいボタンを作ることも出来るようになりました。 ここでは実際に使いたいCSSアニメーションを作ってみて、コードを記録して. 単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを. こんにちは。 ゆうや(@yuyaphotograph)です! 本記事では、 CSSアニメーションで遅延表示する方法 をご紹介します。 ページを読み込んだ際に、一部の要素だけ1秒ほどかけてフワッと表示されるアニメーション、ご覧になったことありますでしょうか?.
CSSのキーフレームアニメーションを利用して、要素をフェードアウトするコードを紹介します。 概要 こちらの記事では transition プロパティを利用してフェードイン、フェードアウトの実装をしましたが、この記事ではキーフレームアニメーションを利用してフェードアウトを実装する方法を. あらかじめCSSにアニメーションのスタイルを記述したclassを用意しておき、jQueryでそのclass名を追加し、フェードインさせます。 CSSの display は使えないため、 opacity:. CSSでフェードインを作るにはanimationを使用します。 PR HTML/CSSで挫折しない学習方法を動画で公開中様々なフェードインを見てみよう フェードインを実装するには、まずは@keyframesでフェードインのアニメーションを作成します。.

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ

マウスオーバーエフェクト 動くcssのためのメモ

Web関連 Css 二色人日記
フェードイン アニメーション Css のギャラリー

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Q Tbn 3aand9gct8rqy Cvlbrzdkuqebxec9xjasftmvqgqbcg Usqp Cau

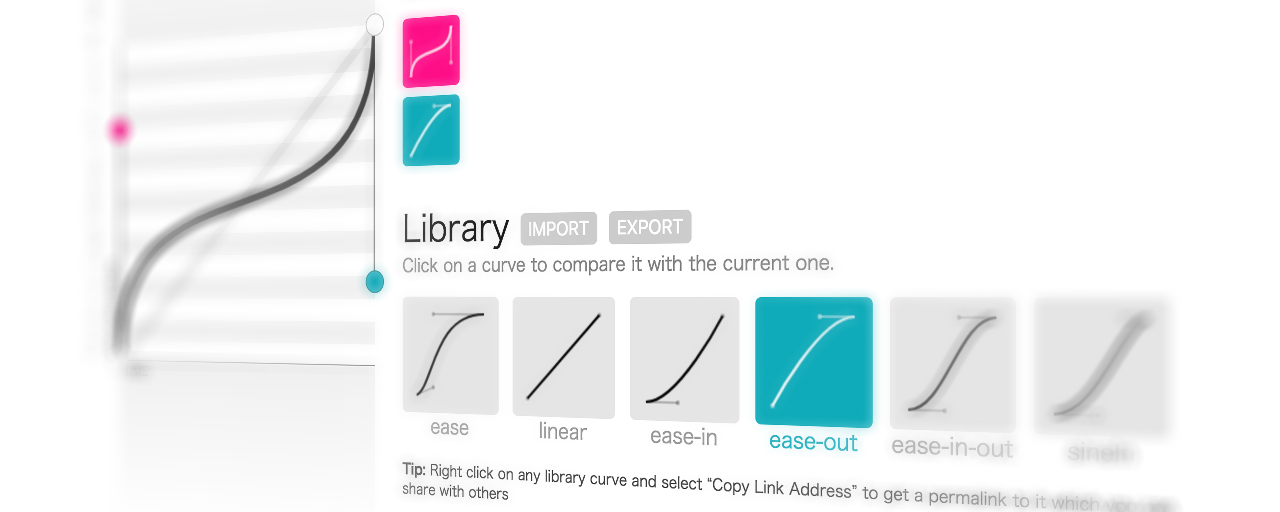
アニメーションをデザインしよう 知っておきたいcssイージングのお手本 Ics Media

ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

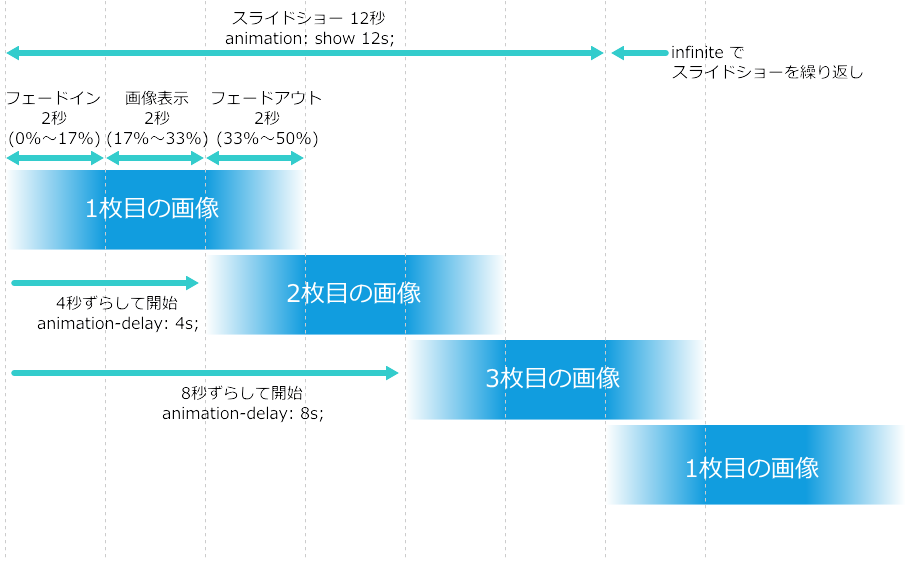
Javascript を使わずに Css だけでスライドショーを表示する方法 魚沼情報サービスのブログ

G7zobsgiibyk5m

おさらい Webサイトでアニメーションをつけるには モバイルラボ

Css3 Css3でフェードイン フェードアウトを表現してみる 桜花満開 テンシホタル

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

スクロールで要素が画面の中に入ったらふわっとフェードインするコンテンツ 無口 Work

Css オンマウス Hover で画像をフェードする Design Edge

Css Animation フェードイン フェードアウト の Keyframes Html Css Javascript Homemadegarbage

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld
フェードイン アウトしながら表示されるスクロールアイコン Matereate

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

Jquery Jqueryで透明度の変化するアニメーションを実装する フェードイン フェードアウトの実装

Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

Css Hover時のアンダーラインアニメーションサンプル

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube
少しの工夫でグッと良くなる Cssアニメーションで心地よい動きを実装するためのポイント Un Tech

Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips

Cssでじわっと画像を表示させる Life Is Peppery

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

Cssだけでwebページのフェードイン表示を実装する方法 Javascriptなし ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

マウスオーバーで円が広がるアニメーションのボタン Nakazi Lab ナカジラボ

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Page4 Builder By Zdnet Japan

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

テキストリンクのhover時につかえるアンダーラインアニメーションを実装するcss M Design 神奈川県横浜市のフリーランスwebデザイナー

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cssスライドショーの解説 Template Party

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

Q Tbn 3aand9gctkgwuck7lbsnderjqtseoizpcqdeoy5yxf2w Usqp Cau

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Cssアニメーション コピペでok フェードインでふわっと表示する方法 どこまでもだらけるとりとん

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

Cssを使ってページに動きを持たせる Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Animate Cssが進化していた 大阪でホームページの制作ならフリーランスの髭人へ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Css ファーストビューの要素をスライドインで表示する Into The Program

マウスオーバーで円が広がるアニメーションのボタン Nakazi Lab ナカジラボ

メモ Animate Cssの利用方法 スクロールに応じてアニメーションさせる方法 Kentan S Scrawl

Q Tbn 3aand9gctugl9clzumryr2k8n2nikletyycfsdhsznjq Usqp Cau

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

Css 画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから画像を表示するカーテンアニメーションの実装方法 カタチップ

Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ

Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld

Css 単純なcssアニメーションループ テキストのフェードインとフェードアウト

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Cssでフェードインアニメーションを実装する方法 コピペok

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ

ページ遷移する時にフェードなどのエフェクトを加えるjqueryプラグイン Animsition の使い方

Q Tbn 3aand9gcrvcondqtdr8bbmv1ljbt6xjw6ybnaitft9jw Usqp Cau

タブコンテンツ 動くcssのためのメモ

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

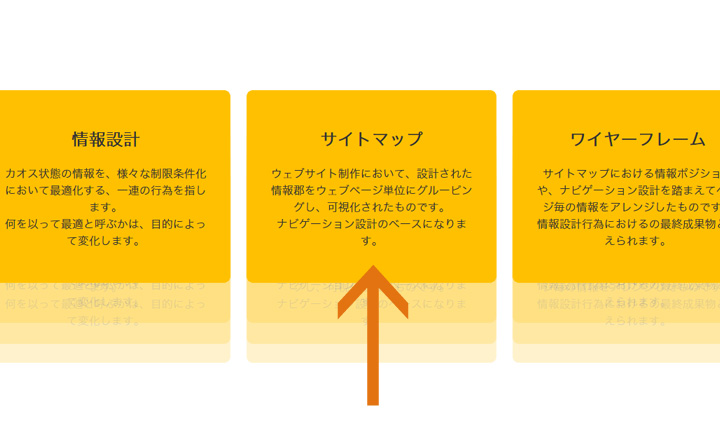
Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

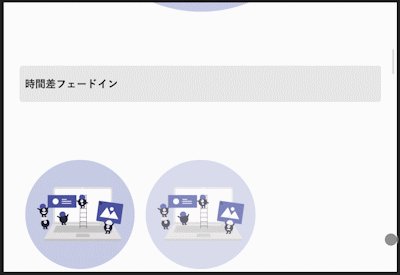
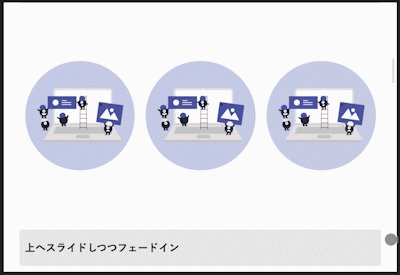
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo
スクロールで要素を横からフェードインさせてみよう Web Fla

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

簡単 Cssアニメーション Yoriyork 栃木県佐野市



