Css 文字 アニメーション スライド


Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン

保存版 Cssだけで作れるホバーアニメーションボタン総まとめ オークニズム Webデザイン 学び デザイン

テキストを動かすエフェクト Cssとjavascriptで作成するスニペット10選 Seleqt セレキュト
Css 文字 アニメーション スライド のギャラリー

Cssホバーアニメーションの使える引き出しを増やそう Tree

Cssだけでhoverでキャプションがスライドして入ってくるアニメーションを作る方法 9inebb

Codepenで公開されている Cssでエフェクトやアニメーションを付けたいときに参考になるデモ 15 Nxworld

Bxslider アクティブなスライドにclassを追加する方法とcssアニメーションで動きを加える方法 Webクリエイターの部屋

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog

Jqueryを使ってアコーディオンを実装 Designmemo デザインメモ 初心者向けwebデザインtips

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Q Tbn 3aand9gcrftonkqukorvuykpeizyfyh7ayt Vbnxmk3q Usqp Cau

Css ファーストビューの要素をスライドインで表示する Into The Program
Web Oi9du9bc8tgu2a Com Js Swiper Sample

Q Tbn 3aand9gcsa9j9pozdoquyouplke2q 6dj7hfdh5j74cg Usqp Cau

Q Tbn 3aand9gct P3ftvdtg3h6wnkwskqplriukuwd Kqdlsa Usqp Cau

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts

2段階でアニメーションさせるスクロールエフェクト Oku Log

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム

Css スライド上のテキストやボタンをアニメーションさせたい2 Slick Expexp Jp

Q Tbn 3aand9gctzrhynklhjns3t3hjh Drel G8km5dtxbcra Usqp Cau

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

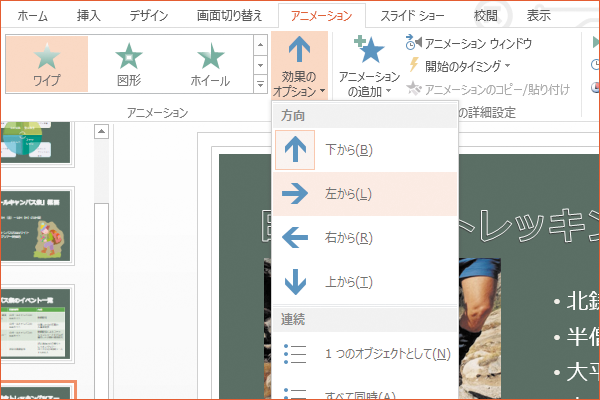
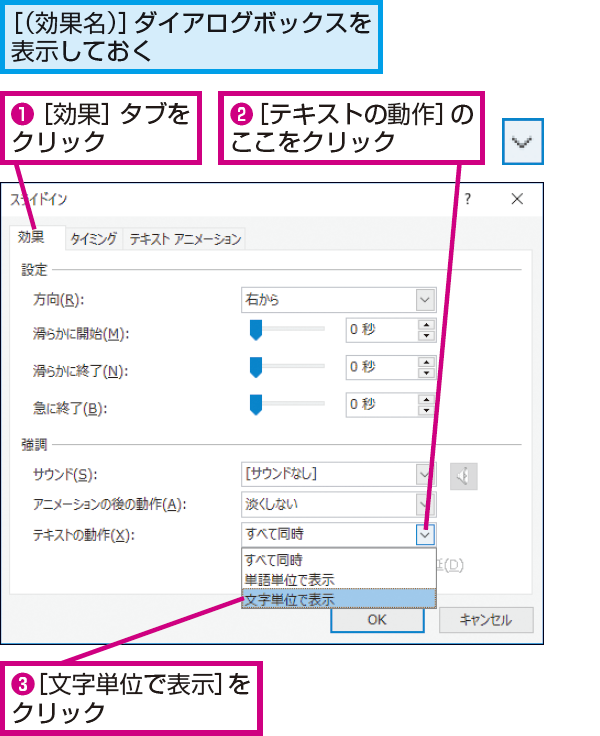
パワーポイントで文字をアニメーションさせる方法 Powerpoint できるネット

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Css3でのアニメーション実装方法 フェードインとユラユラ揺らす もぐもぐプログラミング

Jquery不要 Css3アニメーションで入力フォームに動きをいれてみた Neganin ネガニン

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

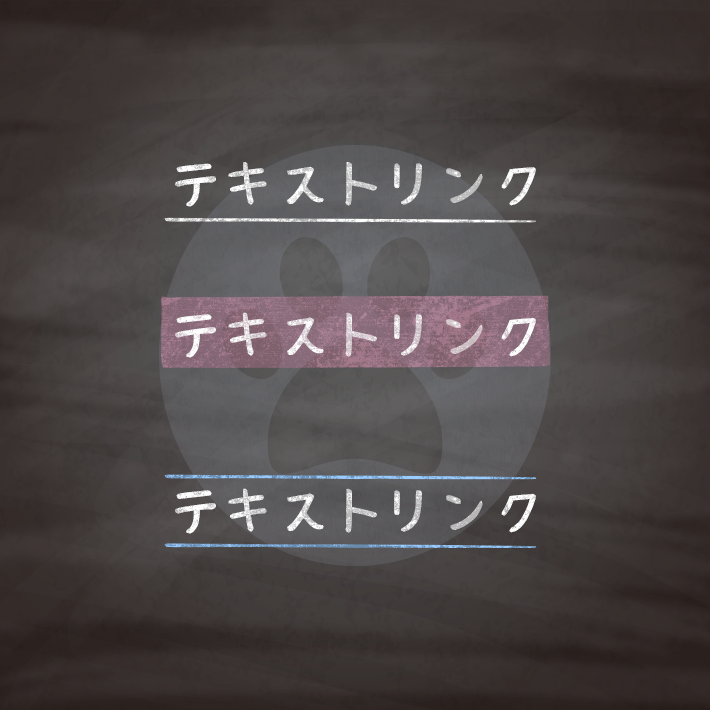
コピペでできる Cssとhtmlだけのテキストリンクデザイン12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Js スクロールした時にcssanimationを発動させる Scrollmonitor Bagelee ベーグリー

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Q Tbn 3aand9gcsxfy7czehlqymdnoypi9pp1wqjspykrpza2w Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

新幹線の車内ニュースに思いを馳せて Cssアニメーション 虎の穴開発室ブログ

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

10 件 Css おすすめの画像 Webデザイン ウェブデザイン コーディング

流れる文字のcssアニメーションサンプル集 One Notes

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld
レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Q Tbn 3aand9gcthonmv05jaw6cgkclitkz62fprza0g9szlzq Usqp Cau

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

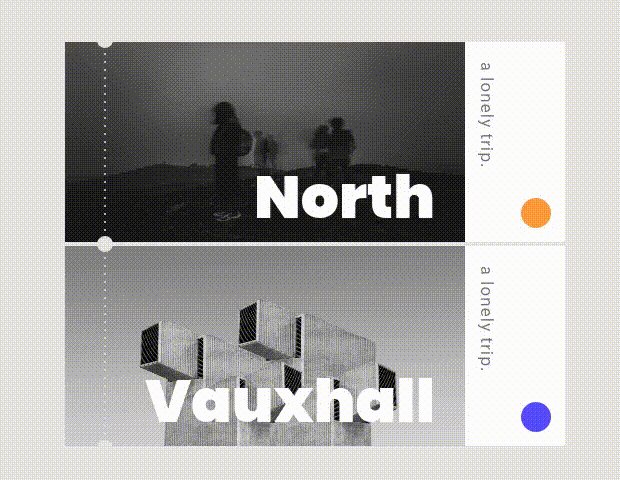
映画の予告風にテキストをアニメーションさせる Text Opening Sequence With Css Animations

Html Cssで実装できる 今どきデザインのホバーエフェクト30個まとめ Photoshopvip

マウスオーバーエフェクト 動くcssのためのメモ

Css マウスオーバーでテキストが上下に分かれるアニメーション Into The Program

スライドショー 動くcssのためのメモ

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

スクロールで開始 Cssとjqueryで作るマーカー 蛍光ペン アニメーション ぐりおブログ

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Q Tbn 3aand9gcqevnlksvdgkucbaxt4wuu9r2lw1fyfn72m3a Usqp Cau

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Cssだけでスライドアニメーションする横棒グラフ ヨウスケのなるほどブログ

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Css スワイプで横スクロールするスライドメニューを実装する方法 One Notes

Jsを使わずにアニメーションしながら展開するドロワーメニュー スライドメニュー の実装方法 Unorthodox Workbook Blog

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

文字を魅力的に動かせる テキストエフェクトの定番textillate Jsの使い方 株式会社lig

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Powerpointで文字を1つずつアニメーションさせる方法 できるネット

魅力的なcss Javascript のテキストアニメーションまとめ Arutega デジタルノマド挑戦記 アルテガ

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

Jquery プラグインを使わずに 簡単にサイドからスライドして現れるメニューを実装する ほぼcss Unorthodox Workbook Blog

Q Tbn 3aand9gcq4wkvvsnu0ytunn9fou0vinvwggghehcebhq Usqp Cau

2段階でアニメーションさせるスクロールエフェクト Oku Log

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Jquery シンプルなスライドイメージ Designmemo デザインメモ 初心者向けwebデザインtips

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Jqueryで簡単にできる アニメーションやスライドショーの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css Js スライドイン表示後にマスクがスライドアウトするアニメーション Into The Program

Cssアニメーション 入門 Qiita

Q Tbn 3aand9gct6d4yiudh1wpxmyzkjjz9evoxe5 4lov7pgq Usqp Cau

クリック ホバーで縮小拡大するリンクボタンをcssだけで作る方法 Animationプロパティ Fukuro Press

Css Transformを使用してテキストを下線から上方向にスライドインさせるアニメーションの実装方法 カタチップ

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

スライドショー 動くcssのためのメモ

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld

Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ

Jsを使わずにアニメーションしながら展開するドロワーメニュー スライドメニュー の実装方法 Unorthodox Workbook Blog

Q Tbn 3aand9gct8rqy Cvlbrzdkuqebxec9xjasftmvqgqbcg Usqp Cau

Q Tbn 3aand9gcq5igi1quw8vwrv2ewl F7eoreriimvrz4ilq Usqp Cau

Q Tbn 3aand9gcsnaeroo Sohicozvpotpdrv O29e0fefgc6q Usqp Cau

Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret



