Css アニメーション フェードイン
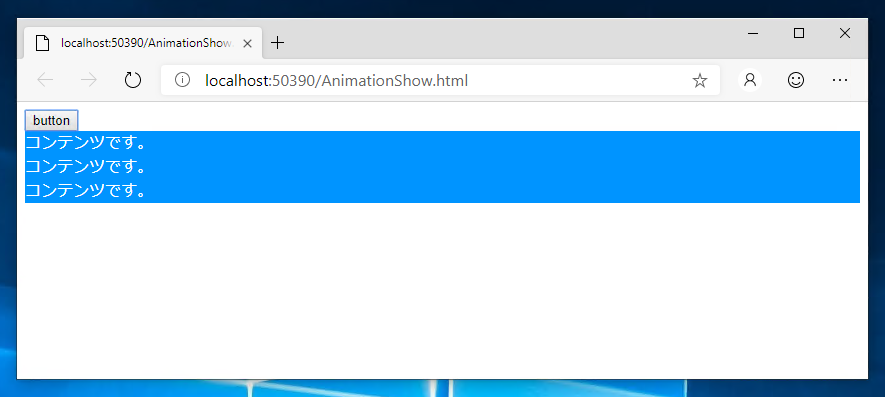
Cssアニメーション基礎時間差でフェードインするメニュー | 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。 以下のような、時間差でフェード.

Css アニメーション フェードイン. カスケーディングスタイルシート | MDN CSS アニメーションの開始と終了時にどういったスタイルを適用するかを指定できる。. フェードインのアニメーションと言えば、「 AOS 」という超有名プラグインがあります。「 AOS 」を読み込んで「 class 」と「 data-* 」を付与すれば簡単にフェードインアニメーションを実装することができます。パラメータも豊富で設定次第で多種多様な. こんにちは。 ゆうや(@yuyaphotograph)です! 本記事では、 CSSアニメーションで遅延表示する方法 をご紹介します。 ページを読み込んだ際に、一部の要素だけ1秒ほどかけてフワッと表示されるアニメーション、ご覧になったことありますでしょうか?.
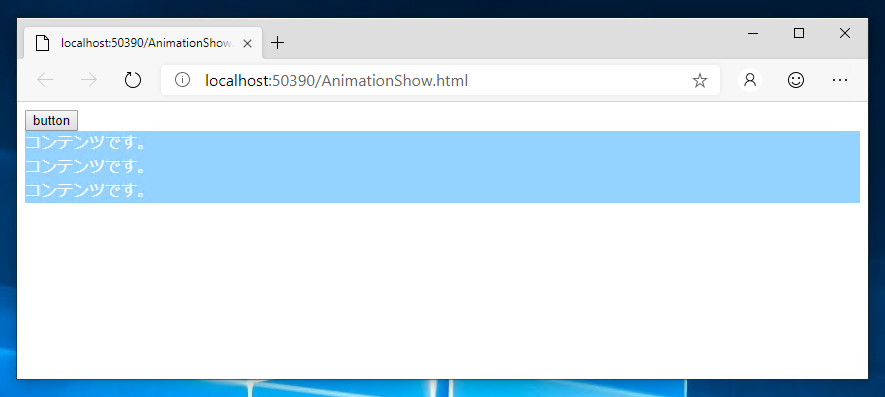
CSSでアニメーションするにはtransitionもありますが今回は animationを使う方法ですこのページでは手抜きのため ベンダープレフィックスは-webkitだけ書いてますが必要に応じて-mozなどをつけてくださいanimationの使いかた/* キーフレームを作成 */@-webkit-keyframes. スクリプトは使用せずに「 CSS 」だけで実装します。 完成すると下記デモのような表示となります。「 RunPen 」を押すとアニメーションが再生され、サイドメニューのメニューアイテムが上から順番にフェードインで表示されるかと思います。 See the Pen. @keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終了時.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. 単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを. たったこれだけで以下のようにスクロールでフェードインするアニメーションができました。 See the Pen scroll animation fadein by Taiki Takefushi on CodePen.
See the Pen COSMOS by Patrick Brosset (@captainbrosset) on CodePen.0. WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーション効果を作ってみようということです。 transitionの書き方 CSSのtransformの. ブログやサイトなどで、スクロールした時に左右から要素をフェードインさせて表示するための方法を記載します。 jQuery を使わずに純粋な JavaScript のみのコードを紹介します。 jQuery を用意していない所でも動きます。.
CSSで透明度が変化するアニメーションを実装するには、transition プロパティを利用します。transitionプロパティはCSS3のため、ベンダープレフィックスの記述が必要になります。Chrom, Safari用の"-webkit-transition", FireFox用の"-moz-transition", Internet Explorer用の"-ms-transition. この機能は管理画面から PC、モバイルテーマ別で有効・無効を指定 できますが、このスクロールフェードインアニメーション機能が 有効である場合 は、ユーザーが個別に作成した テキストウィジェット や 記事内の任意のHTMLコンテンツもスクロールフェードインして表示 させることができます。. ちなみに、CSSで非表示にせずに 「hide()」 を使ってフェードインを実現する方法もあります。 $('h1').hide().fadeIn();.
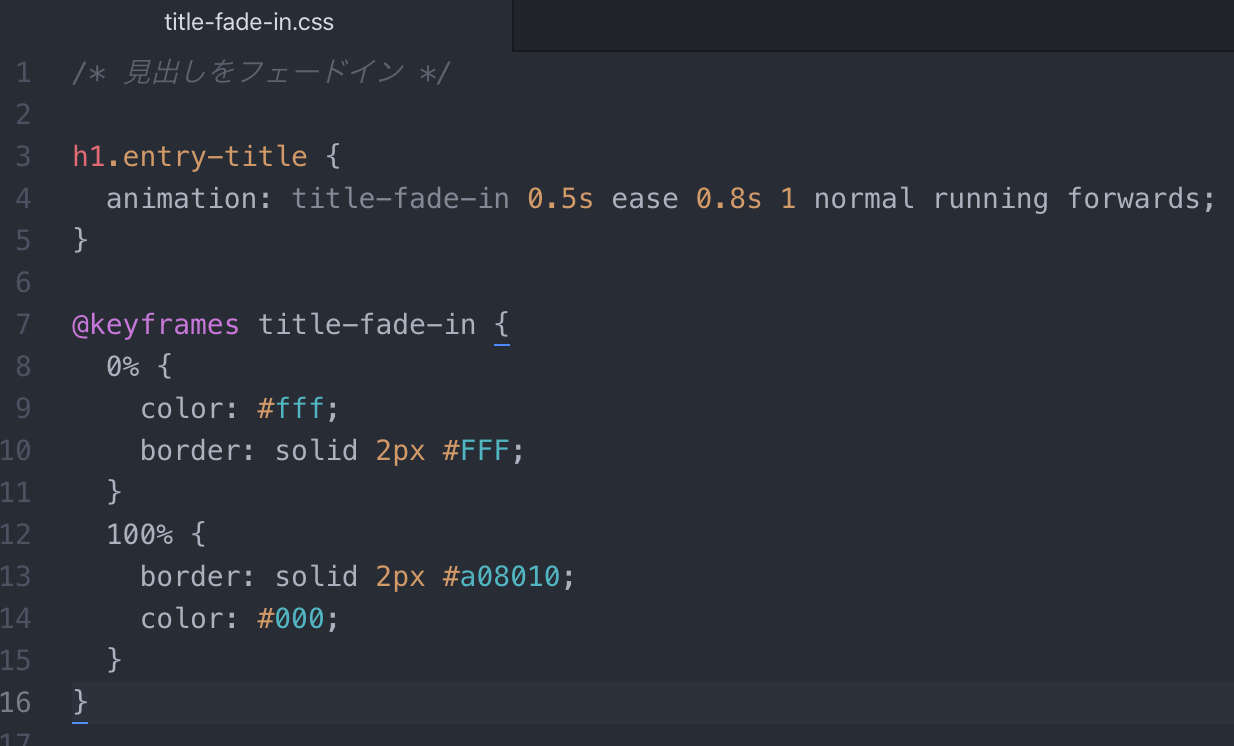
Css3になってアニメーションをウェブページに簡単に導入できるようになりました。 イメージに動きをつけたり、テキストにおもしろい動きをつけることも、おもしろいボタンを作ることも出来るようになりました。 ここでは実際に使いたいCSSアニメーションを作ってみて、コードを記録して. プロパティ animation-fill-mode を使います。 animation-fill-mode プロパティ.

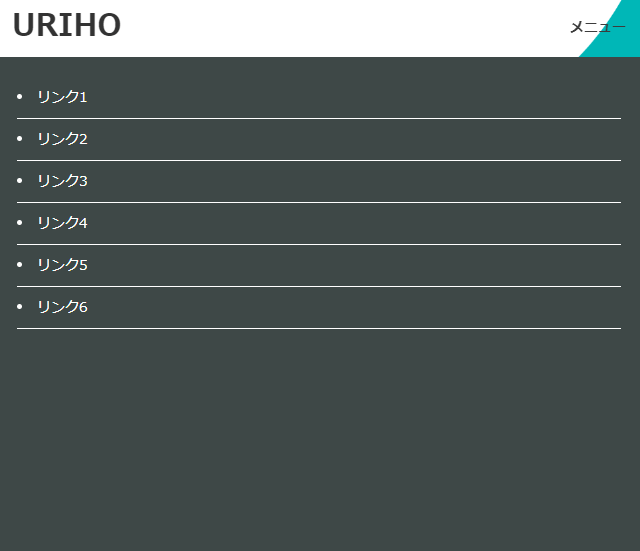
フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css ページ読み込み時にフワっとスライドフェードインするアニメーション
Css アニメーション フェードイン のギャラリー
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

G7zobsgiibyk5m

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Css3でフェードイン フェードアウトボタンをつくる Nakazi Lab ナカジラボ

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb

Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス

2段階でアニメーションさせるスクロールエフェクト Oku Log

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

Css Hover時のアンダーラインアニメーションサンプル

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

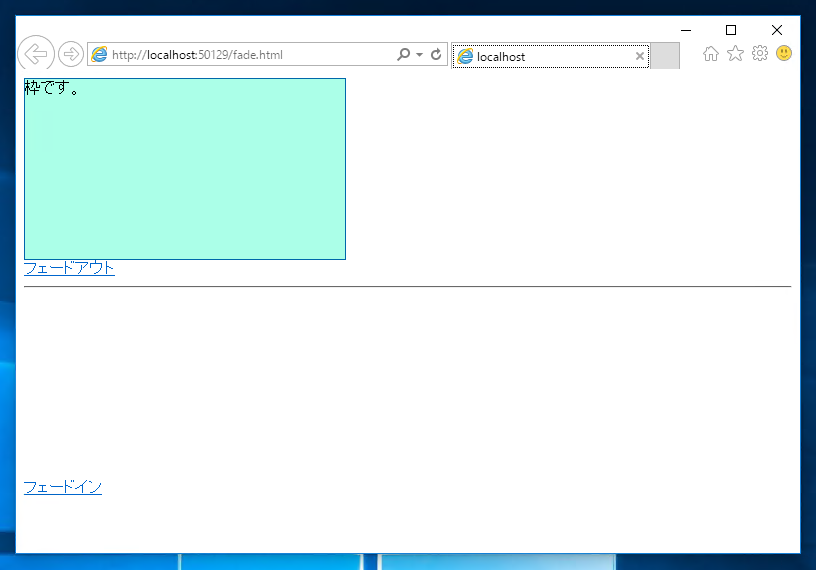
Cssを使ってページに動きを持たせる Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Kp45qevqtzmilm

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

マウスオーバーエフェクト 動くcssのためのメモ

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

Cssでじわっと画像を表示させる Life Is Peppery

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ

Cssだけでwebページのフェードイン表示を実装する方法 Javascriptなし ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

見出しをアニメーションにしてみる などcss3でできること ウェブサイトマスターの為の覚書き

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

簡単 Cssアニメーション Yoriyork 栃木県佐野市

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

フェードイン フェードアウトによる画像スライドショーを Jquery で簡単に 東京のホームページ制作 Web制作会社 Brisk

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス
少しの工夫でグッと良くなる Cssアニメーションで心地よい動きを実装するためのポイント Un Tech

フェードイン フェードアウトを用いた気持ち良いページ変遷を実現する方法 モンキーレンチ

Q Tbn 3aand9gctkgwuck7lbsnderjqtseoizpcqdeoy5yxf2w Usqp Cau

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう

Cssでフェードのアニメーションを実装する Cly7796 Net
フェードイン アウトしながら表示されるスクロールアイコン Matereate

Animate Cssが進化していた 大阪でホームページの制作ならフリーランスの髭人へ

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

テキストリンクのhover時につかえるアンダーラインアニメーションを実装するcss M Design 神奈川県横浜市のフリーランスwebデザイナー

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

Cssでフェードインアニメーションを実装する方法 コピペok

Q Tbn 3aand9gct P3ftvdtg3h6wnkwskqplriukuwd Kqdlsa Usqp Cau

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

Q Tbn 3aand9gctugl9clzumryr2k8n2nikletyycfsdhsznjq Usqp Cau

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssだけで オンマウス Hover 時に画像をフェードインさせ マウスアウト時にはフェードアウトさせる方法 マウス アウト メモ

Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Css ファーストビューの要素をスライドインで表示する Into The Program

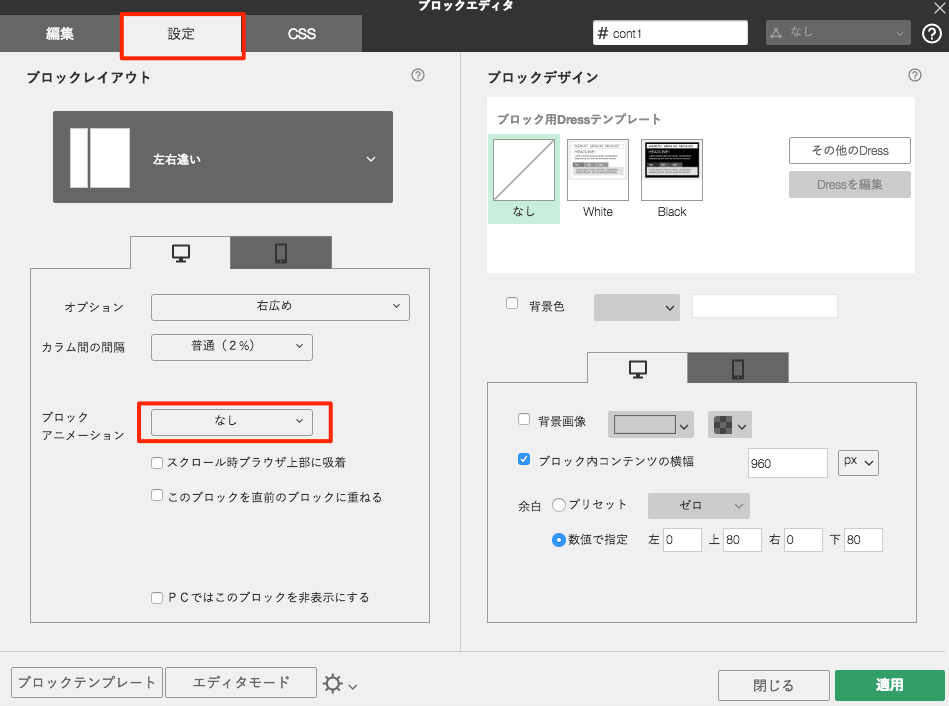
ブロックアニメーションで動きをつける Bindupサポートサイト

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

Displayにtransitionが効かなかった バシャログ

Q Tbn 3aand9gcrvcondqtdr8bbmv1ljbt6xjw6ybnaitft9jw Usqp Cau

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Css3 Css3でフェードイン フェードアウトを表現してみる 桜花満開 テンシホタル

Cssアニメーション コピペでok フェードインでふわっと表示する方法 どこまでもだらけるとりとん

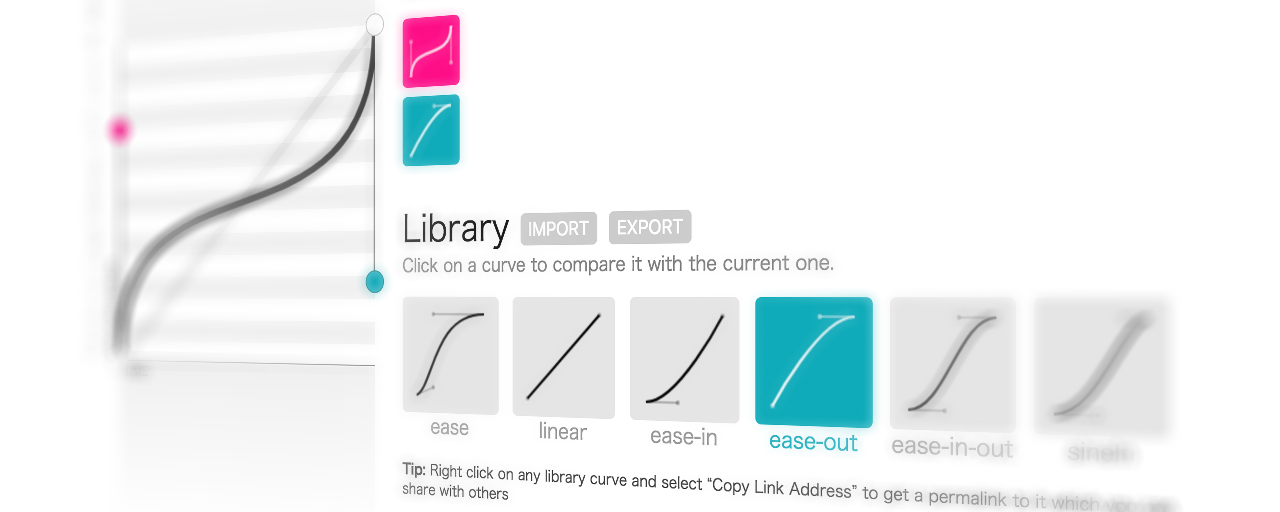
アニメーションをデザインしよう 知っておきたいcssイージングのお手本 Ics Media

Web関連 Css 二色人日記

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

Css3でのアニメーション実装方法 フェードインとユラユラ揺らす もぐもぐプログラミング

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Q Tbn 3aand9gct8rqy Cvlbrzdkuqebxec9xjasftmvqgqbcg Usqp Cau

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Page4 Builder By Zdnet Japan

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

初心者向け Transitionで要素を簡単アニメーション Css入門

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

Css3アニメーションが簡単に追加できる Css3 Animate It 試してみた Redline Magazine

スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ

Animationプロパティでテキストをフェードイン フェードアウトさせる

Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld



