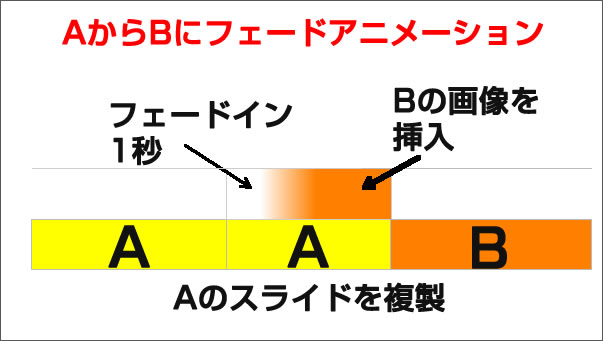
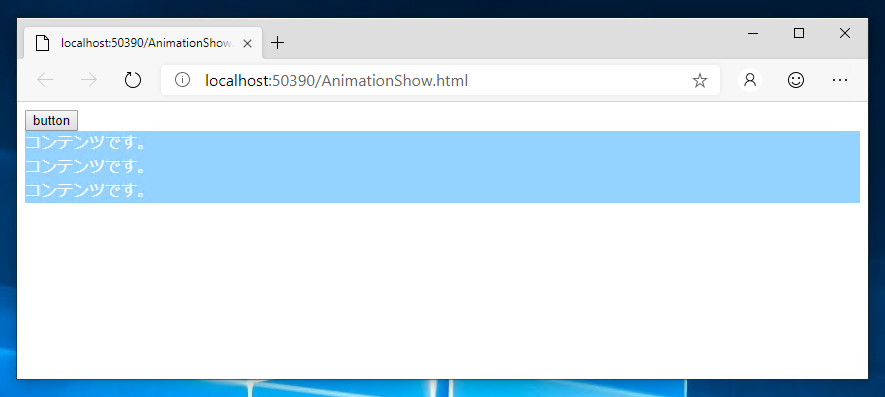
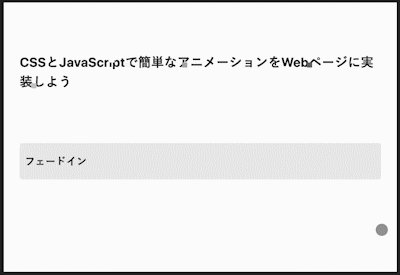
フェードイン アニメーション


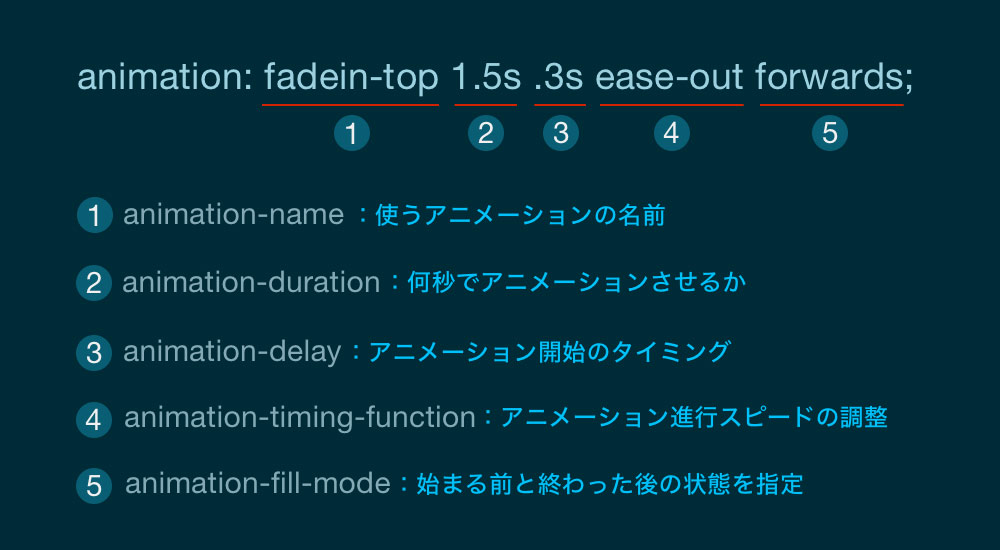
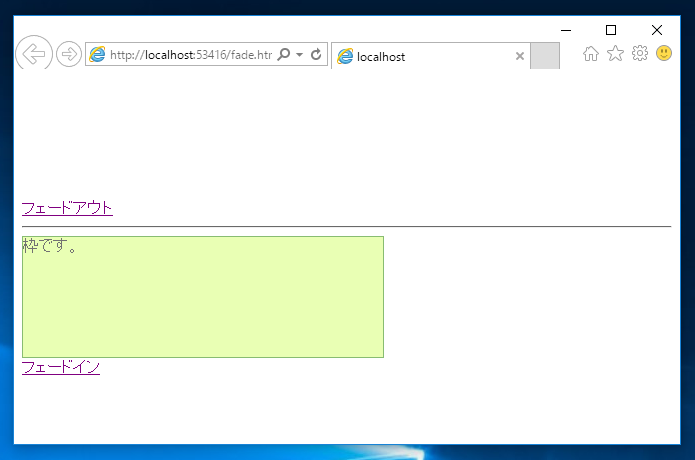
Animationプロパティでテキストをフェードイン フェードアウトさせる

Q Tbn 3aand9gcr0j 2hf93nhk5tu7bzau 2trm6qufuujltba Usqp Cau

フェードイン アウトするgifアニメーションを作る方法 今日のどーじょー主
フェードイン アニメーション のギャラリー

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Q Tbn 3aand9gcry5u5ss7bexunlkeozmg8ozfgfxucmlsatqa Usqp Cau

Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス

簡単 Cssアニメーション Yoriyork 栃木県佐野市

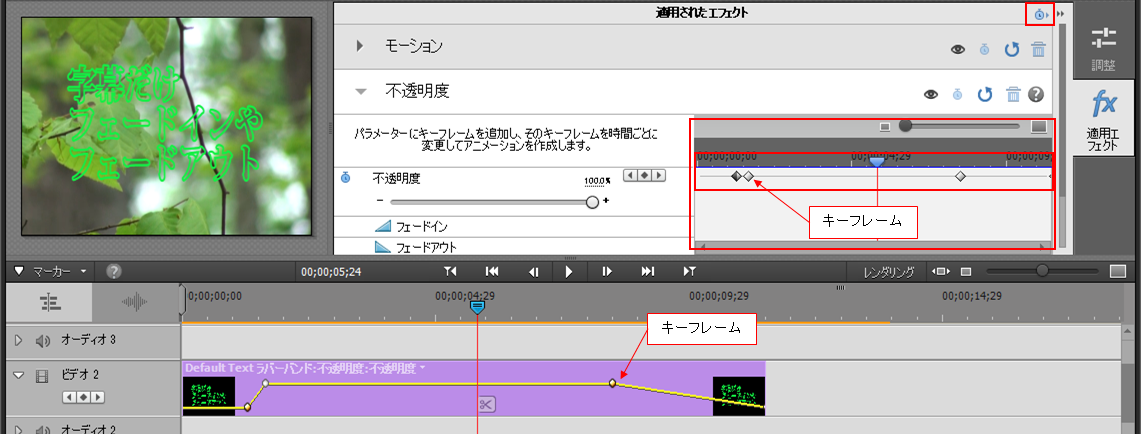
解決済み 字幕だけフェードイン フェードアウトさせる Adobe Support Community

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

ボード エブ関連 のピン

Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips

Css3でのアニメーション実装方法 フェードインとユラユラ揺らす もぐもぐプログラミング

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips
Q Tbn 3aand9gcqyd8vkydmtg4ocgdcgrpc0rxiyskn7wlxqxknafaumycue6ysh Usqp Cau

左からフェードイン フェードアウトさせて風になびくように表示させるアニメーション Youtube

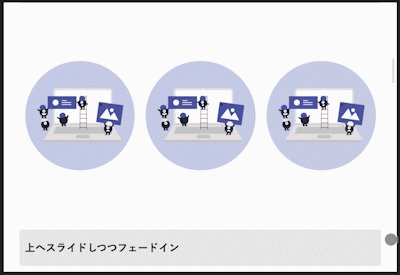
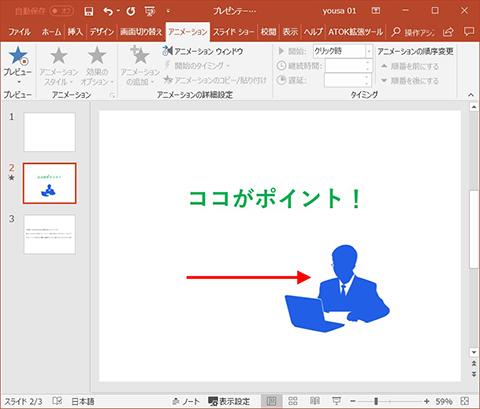
スライドのフェードイン効果 動画マニュアル Webdemo

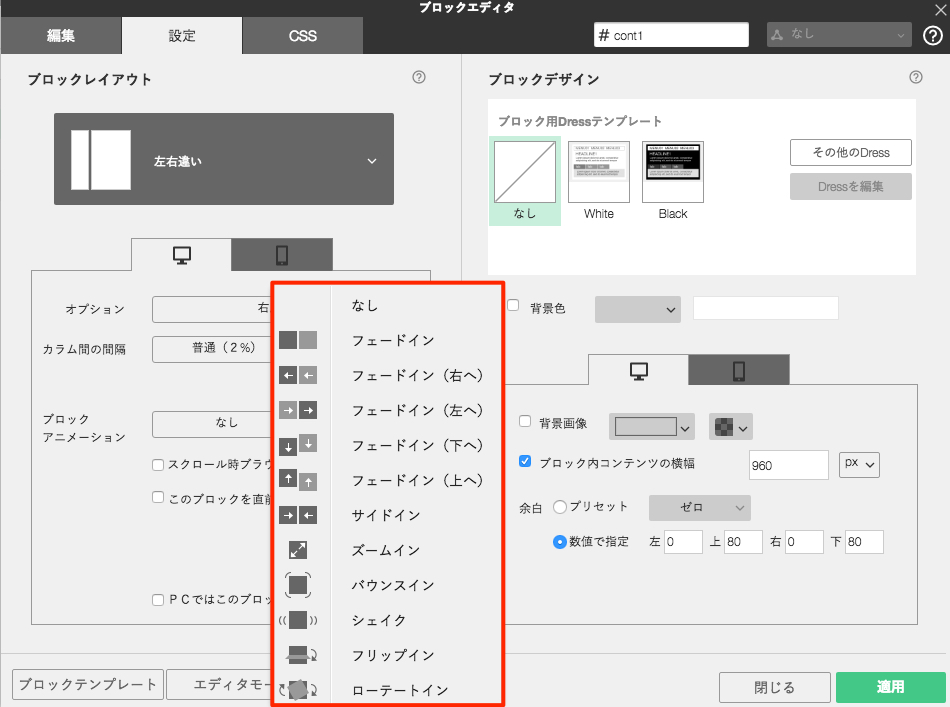
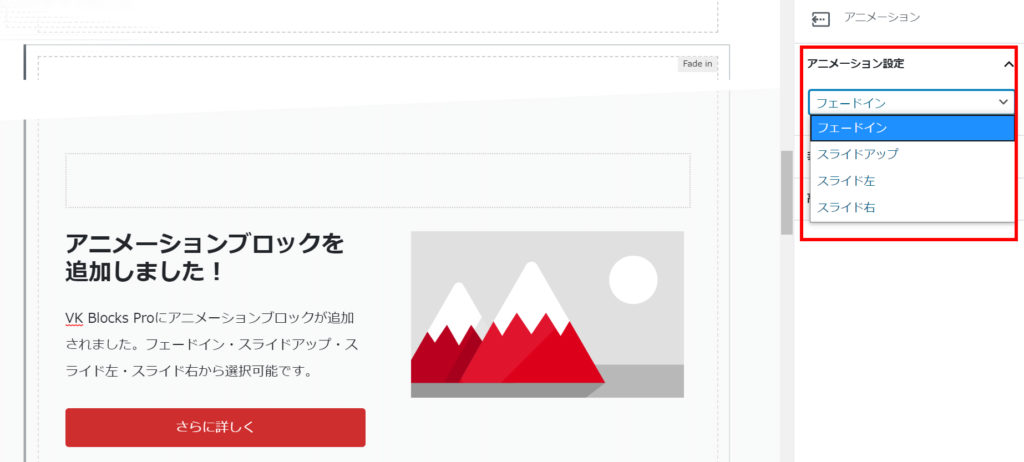
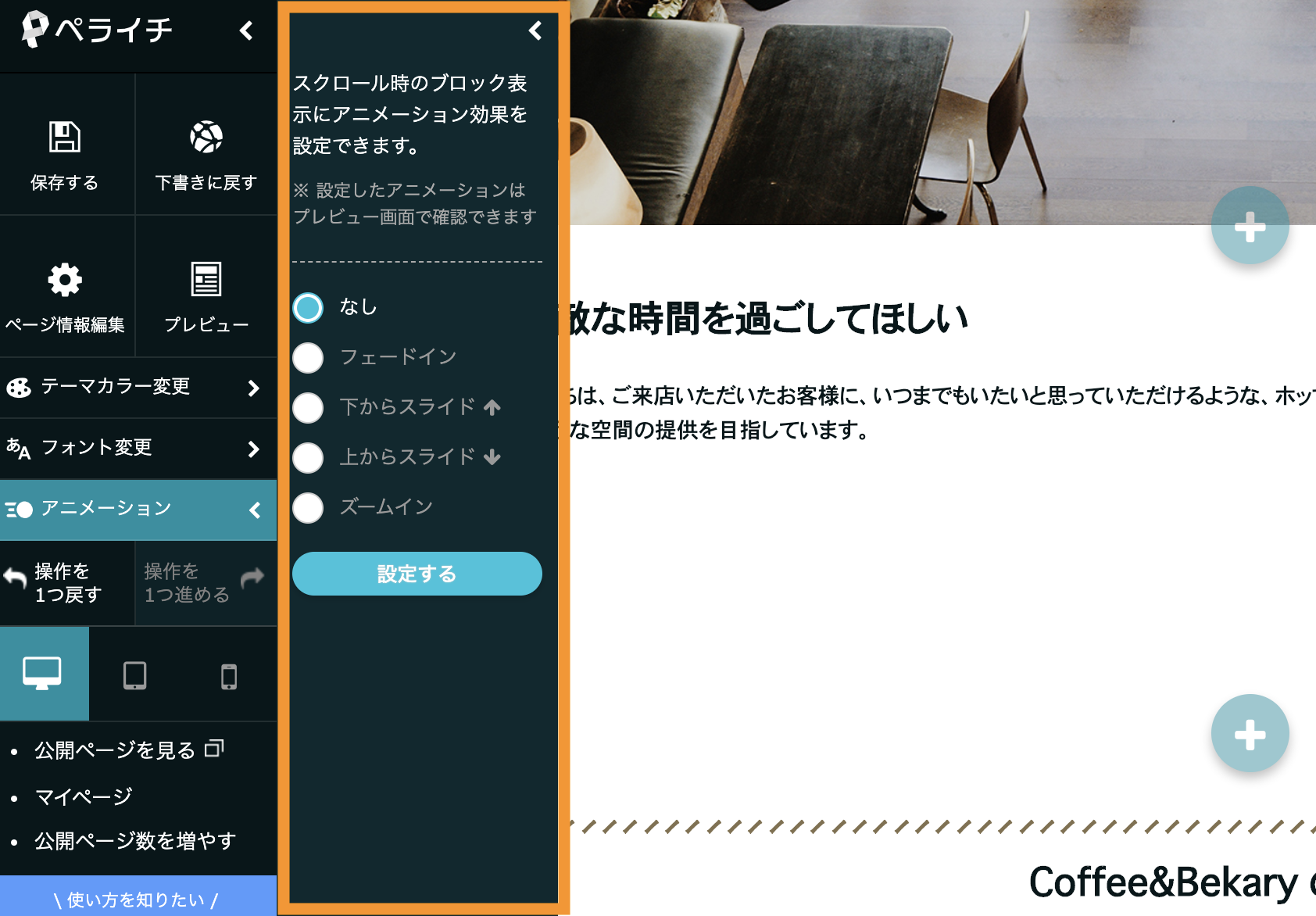
さりげなくカッコイイ ブロックアニメーションの設定 成果につながるwebスキルアッププログラム

ペライチ アニメーション機能紹介

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Q Tbn 3aand9gctugl9clzumryr2k8n2nikletyycfsdhsznjq Usqp Cau

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

プレミアプロ Premiere Proで文字をフェードイン アウトさせる使い方 ホワイトボードアニメーション 制作 手書き動画ならキザキヤ 東京 新宿

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

プレミアプロ Premiere Proで文字をフェードイン アウトさせる使い方 ホワイトボードアニメーション 制作 手書き動画ならキザキヤ 東京 新宿

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Unityでフェードイン フェードアウトを実装する方法 Tama Lab
Q Tbn 3aand9gctsqevb6eey96gtqwox8gnuoxptwnryq43ifmjyhq8 Usqp Cau

ブロックアニメーションで動きをつける Bindupサポートサイト

Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program
Q Tbn 3aand9gcqrfw8kpyyxdqqykz4xu Qeifiziiac8pfblspi F7ufue Qucw Usqp Cau

Windowsxp ウインドウのフェードインフェードアウトなどのアニメーション効果を消す ハウツー野郎

Phaser 3 Tweenを使ったフェードアウトとフェードインの実装 One Notes

Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb

Animate Cssが進化していた 大阪でホームページの制作ならフリーランスの髭人へ

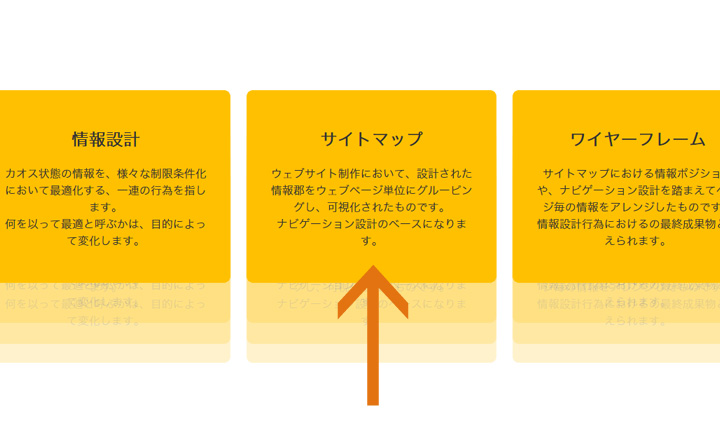
互い違いレイアウトの組み方 フェードイン編 株式会社lig
少しの工夫でグッと良くなる Cssアニメーションで心地よい動きを実装するためのポイント Un Tech

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site
Q Tbn 3aand9gct7u5dihdkn9z7sdh8eseo3q6j7jwtmhmw9csicnxu Usqp Cau

Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社web企画

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Ue4 Umgで画像のアニメーションによるフェード処理を実装する おっさんのゆるゆる研究開発室 ゲームとモデリング

Q Tbn 3aand9gcqedcq3yjblxawdw8 Tlrah67kk4wpk O8ita Usqp Cau

Q Tbn 3aand9gct8rqy Cvlbrzdkuqebxec9xjasftmvqgqbcg Usqp Cau

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ

Q Tbn 3aand9gcsasgcratmetsx6gna0uhbxiajal4qrtwpa Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

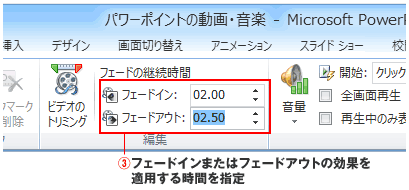
Powerpoint 16 アニメーションの基本的な設定方法 仕事に役立つofficeの使い方 103 マイナビニュース

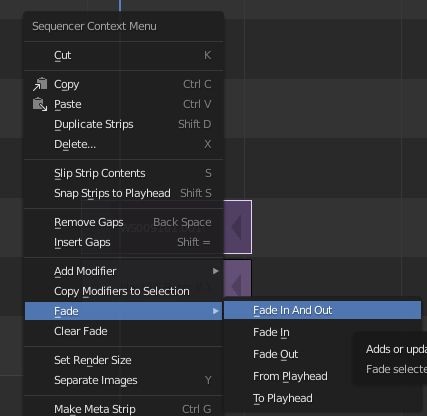
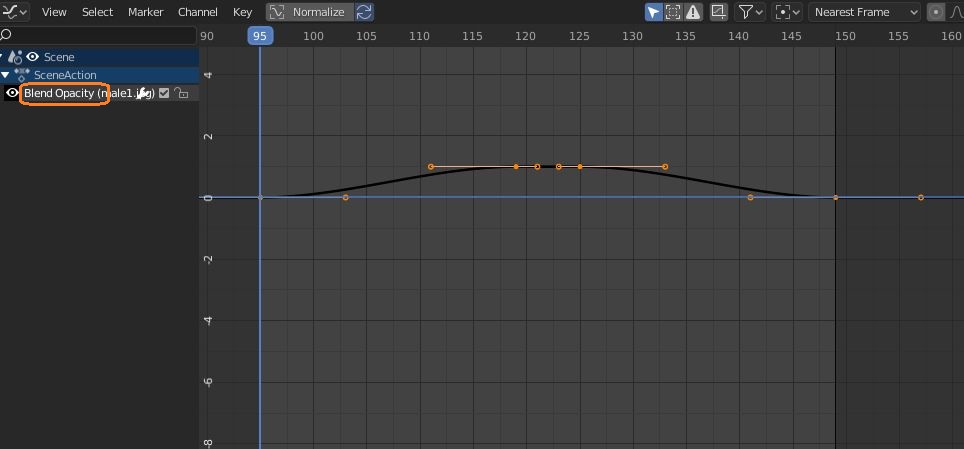
Blenderで動画編集 アニメーションでフェードイン フェードアウト Unityの使い方 初心者からわかりやすく

Q Tbn 3aand9gctkgwuck7lbsnderjqtseoizpcqdeoy5yxf2w Usqp Cau

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

アニメーション フェードイン フェードアウト を演出する Doga製品活用方法 ジェムソフト

要素をふわっと表示 フェードイン させるアニメーションを実装する Minor Meeting

13 2 フェードイン フェードアウト

Css ファーストビューの要素をスライドインで表示する Into The Program

Jqueryの基本的なアニメーションメソッドとそれぞれの効果 Kubogen

Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

6 応用アニメ フェードイン フェードアウト 初心者のためのadobe Animateブログ

モーションの設定 Live2d Manuals Tutorials

アニメーション フェードイン フェードアウト を演出する Doga製品活用方法 ジェムソフト

Digipress Wordpressテーマ 新機能 スクロールフェードインアニメーション 詳細 ワドプラ ワドプラ

Powerpointで星が瞬くキラキラアニメーションを作る方法 Ppdtp

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

アニメーション Pro版のみ 事業案内 株式会社ベクトル

文字テキストをフェードイン アウト トランジッション 初心者ビデオスタジオx7 9 Video Studio 使い方

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

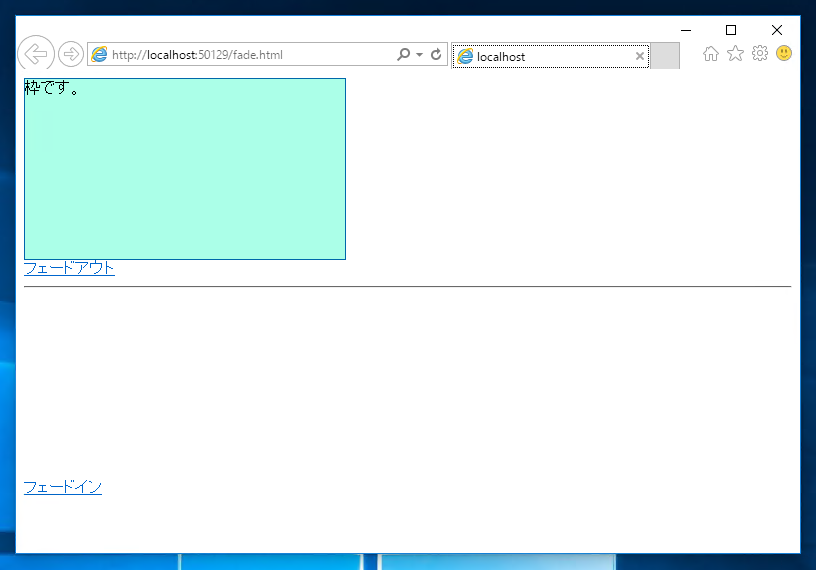
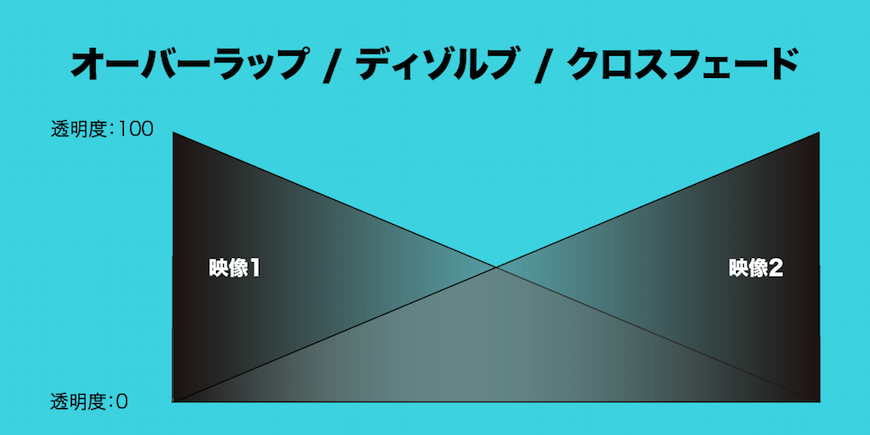
フェードアウト フェードインとは

Jquery Jqueryで透明度の変化するアニメーションを実装する フェードイン フェードアウトの実装

Android Iphone開発メモ Metal Megane Android開発 フェードインアニメーション

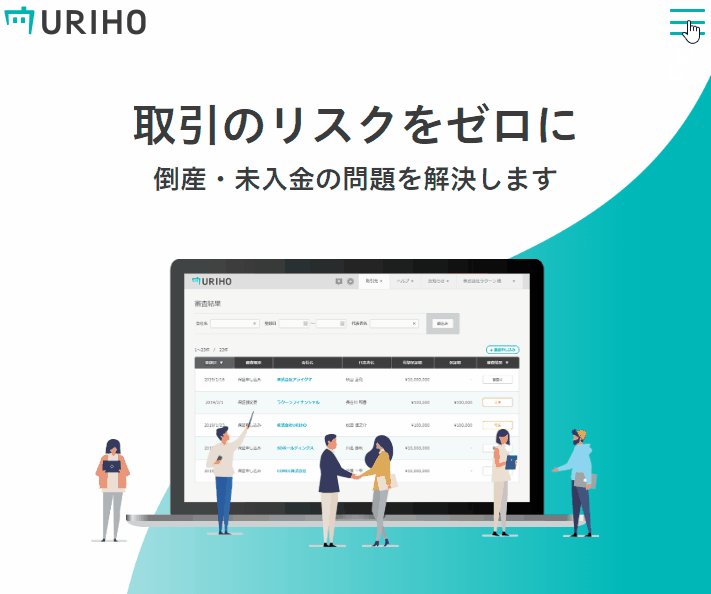
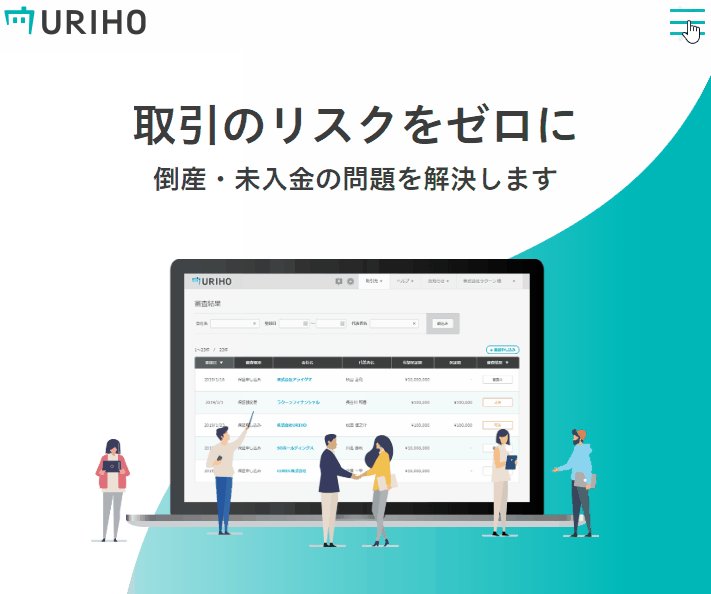
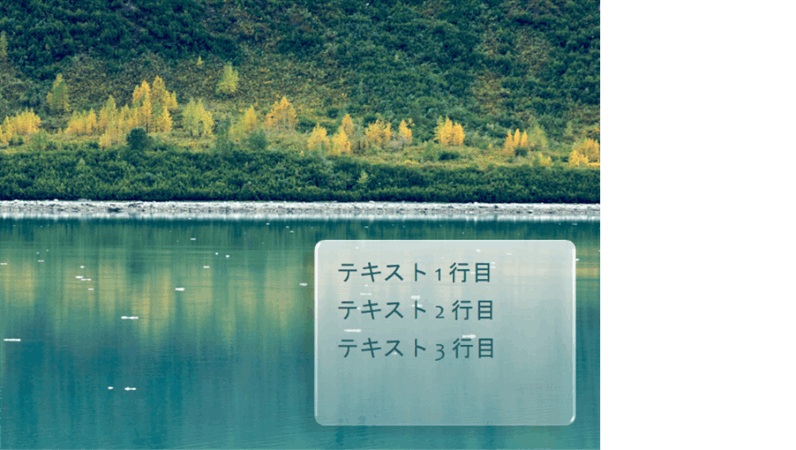
森の背景の上にフェード インするアニメーション化されたキャプション

Q Tbn 3aand9gcrvcondqtdr8bbmv1ljbt6xjw6ybnaitft9jw Usqp Cau

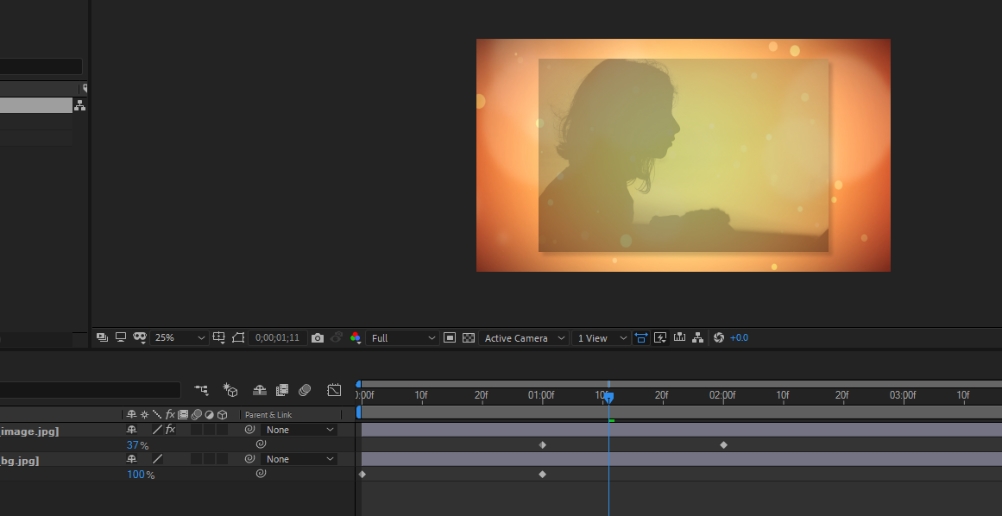
フェードイン アウトの作成 After Effectsの使い方 Fu Non

Blenderで動画編集 アニメーションでフェードイン フェードアウト Unityの使い方 初心者からわかりやすく

フェードアウト フェードインとは

フェード インするキャプションとウィンドウにパンするアニメーション化された図

Android Alphaanimation フェードイン フェードアウト

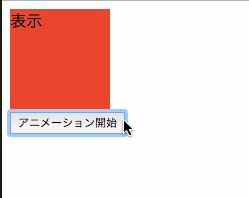
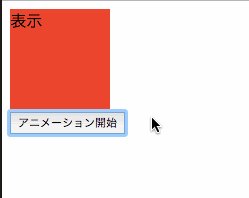
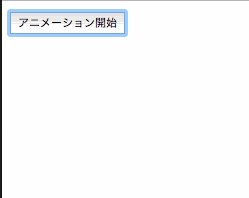
5分で作る フェードインをanimationを使ってあっさり実装してみよう Noob Unity

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips
フェードイン アウトしながら表示されるスクロールアイコン Matereate

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

フェードイン フェードアウトを用いた気持ち良いページ変遷を実現する方法 モンキーレンチ

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

Javascriptでゲーム作り 17 2 Canvas描画のフェードイン アウト

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

G7zobsgiibyk5m

Premiere Proでふわっとフェードインをする方法 After Effectsもok Adobe神

Q Tbn 3aand9gct 6lyugk4mhdazkcljc Zuc1fqx3ny5emsda Usqp Cau

落ち着いた大人向け フェードインアニメーションが気持ちいい 横から飛び出す演出も秀逸 Hoverが印象的 ウェブデザイン Webデザイン デザイン

ページアニメーション機能の詳細について ペライチヘルプ

Powerpoint 動画の開始終了とフェードイン アウト Powerpoint パワーポイントの使い方

画面遷移時にフワッとフェードインでページ全体を表示させるトップページアニメーション Vier Log ヴィアログ

Jquery ページのトップへ戻るボタンの作り方 フェードイン アウト付き

5分で作る フェードインをanimationを使ってあっさり実装してみよう Noob Unity

Tweenmax と Scrollmagic を使ってスクロールアニメーションを実装 Kubogen

Cssアニメーション コピペでok フェードインでふわっと表示する方法 どこまでもだらけるとりとん

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



