Css 文字 アニメーション 簡単


Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Javascriptで文字をピョンピョン跳ねさせる Q Az

Css3の新体験 コピペできるテキストエフェクト用htmlスニペット30個まとめ Photoshopvip
Css 文字 アニメーション 簡単 のギャラリー

Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog

スクロールするとテキストがカッコ良くアニメーション その1 Ma2 Work

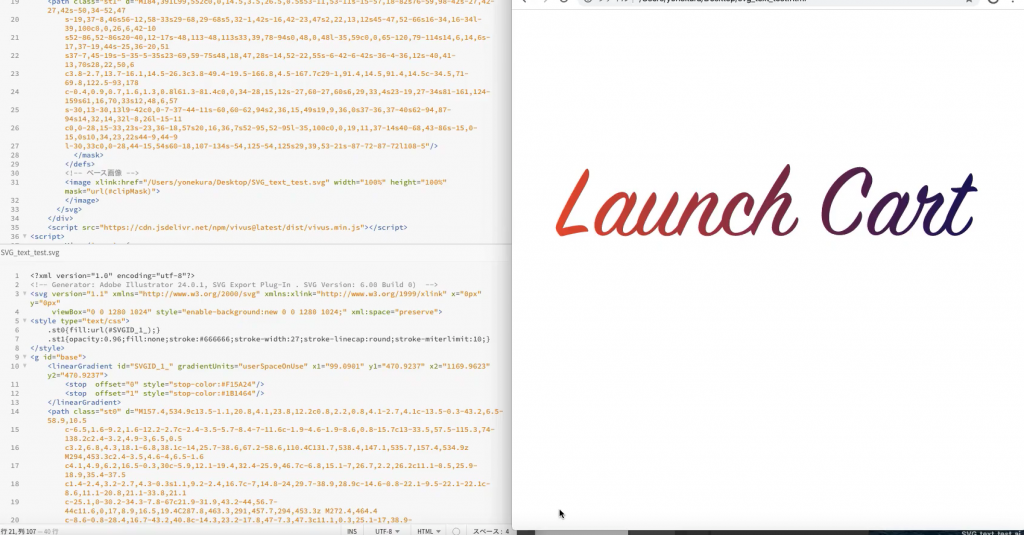
すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

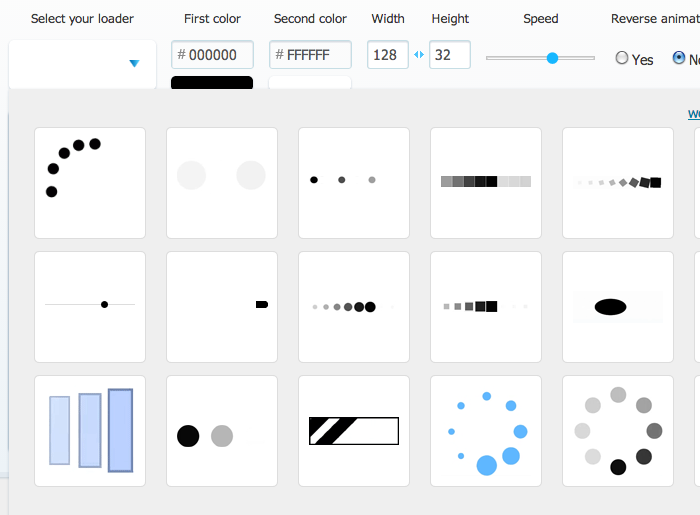
Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム

Css Vivifyで簡単実装 アニメーション ボタン Pで作業軽減しましょ

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

文字アニメーション Trunk

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス

Textillate Js テキストアニメーション K S Note

Q Tbn 3aand9gctmwfhosftuz1ifpvxstykulxrfzkm1psoreq Usqp Cau

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 コピペで簡単 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション 文字

Cssアニメーションを使ってみよう Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends

色々なパターンの点滅するcssアニメーションサンプル集 One Notes
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Cssアニメーション Transform編 01wave のブログ

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ クーネルワーク 新潟 ホームページ制作

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Cssで簡単実装 震える 歪み効果のあるグリッチエフェクトcss 13選 タイトルや表紙に使える アニメーションcss テキストエフェクト Webdesignfacts

Css 文字で切り抜き 文字色に背景 Webkit Background Clip と Webkit Text Fill Color 簡単コピペ Pで作業軽減しましょ

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Css 文字のアニメーション Qiita

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Q Tbn 3aand9gcqe5p2 Picpxnscir4 Abieof7nwifmmpzbvg Usqp Cau

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

テキストアニメーションを簡単実装 軽量jqueryプラグイン Textyle Js 作りました Ma Ya S Create Web Design

Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ

Flashみたいに美しいcssテキストアニメーションデモ Phpspot開発日誌

Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog

Css バウンドする文字や要素のcssアニメーション ヨウスケのなるほどブログ

Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

流れる文字のcssアニメーションサンプル集 One Notes

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス

Q Tbn 3aand9gcqejdjpg93vnxm5dxogtxffzpx17n3xdoa68g Usqp Cau

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

テキストをcssやsvg等でアニメーションさせるやばいサンプル集 Phpspot開発日誌

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Css3のキーフレームでつくるアニメーション Tips Boel Inc ボエル

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

テキストを動かすエフェクト Cssとjavascriptで作成するスニペット10選 Seleqt セレキュト

簡単 軽量 傑作cssアニメーションライブラリー25選 Seleqt セレキュト

多種多様なテキストアニメーションの表現できる Css Javascriptまとめ 10 Amazing Css Javascript Text Animation Snippets Designdevelop

Q Tbn 3aand9gcqh1ra9ogim7gs4ont5ypm Fh08lab37k9h1g Usqp Cau

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Cssホバーアニメーションの使える引き出しを増やそう Tree

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

Css インライン要素にアニメーションで下線を引くホバーアクション2種類 Maromaro Blog

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Css3で文字やメッセージをふわっと表示させるアニメーションを実装する Free Style

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

Jqueryライブラリを使用して テキストにアニメーション効果を簡単に実装する方法 株式会社amg Solution

Q Tbn 3aand9gcsnaeroo Sohicozvpotpdrv O29e0fefgc6q Usqp Cau

Svgエディタを使わず文字をアニメーションさせるcss Office Kibunya

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Jqueryライブラリを使用して 文字列にさまざまなアニメーションを追加 株式会社amg Solution

複雑なcssアニメーションが超簡単にjavascriptで操作できる Choreographer Js を使ってみた Paiza開発日誌

Svgを使ったテキストアニメーション Designmemo デザインメモ 初心者向けwebデザインtips

すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石

Q Tbn 3aand9gcsdh41ibjm6lc4zvhmpacym8mb3oowsbpyivg Usqp Cau

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig

Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ

線や塗りなど描画が美しいsvgアニメーションの作り方 Tips Boel Inc ボエル

Cssのみでテキストを 飾る 動かす おしゃれなエフェクト10 コムテブログ

Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Cssとsvgで簡単にラインアニメーションを作る方法 Illustrator初心者向け Webico Blog

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Css Svg Css3で簡単にアニメーションを作成する Bagelee ベーグリー

映画の予告風にテキストをアニメーションさせる Text Opening Sequence With Css Animations

Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip



