Css アニメーション フェードイン スクロール
最後にご紹介したcssは、今後のフェードイン・フォードアウト実装では積極的に使っていこうと思っています。 最強なので。 visibilityについての.

Css アニメーション フェードイン スクロール. これは個人的な意見なのですが、 ブログ記事にはフェードはあまり適していません。 なぜなら、ブログを読む人たちは、 文章を読むことが目的なので、アニメーションはかえって読むことの邪魔になるからです。. スクロール中に上の画像がふわっと表示されたと思いますが、今回はこんな感じのフェードインアニメーションを実装する方法を紹介しています。 基本的にコピペだけで進めていくので、jQuery を書いた事がない人でも実装可能ですが、念のため jQueryを. CSSでフェードインを作るにはanimationを使用します。 PR HTML/CSSで挫折しない学習方法を動画で公開中様々なフェードインを見てみよう フェードインを実装するには、まずは@keyframesでフェードインのアニメーションを作成します。.
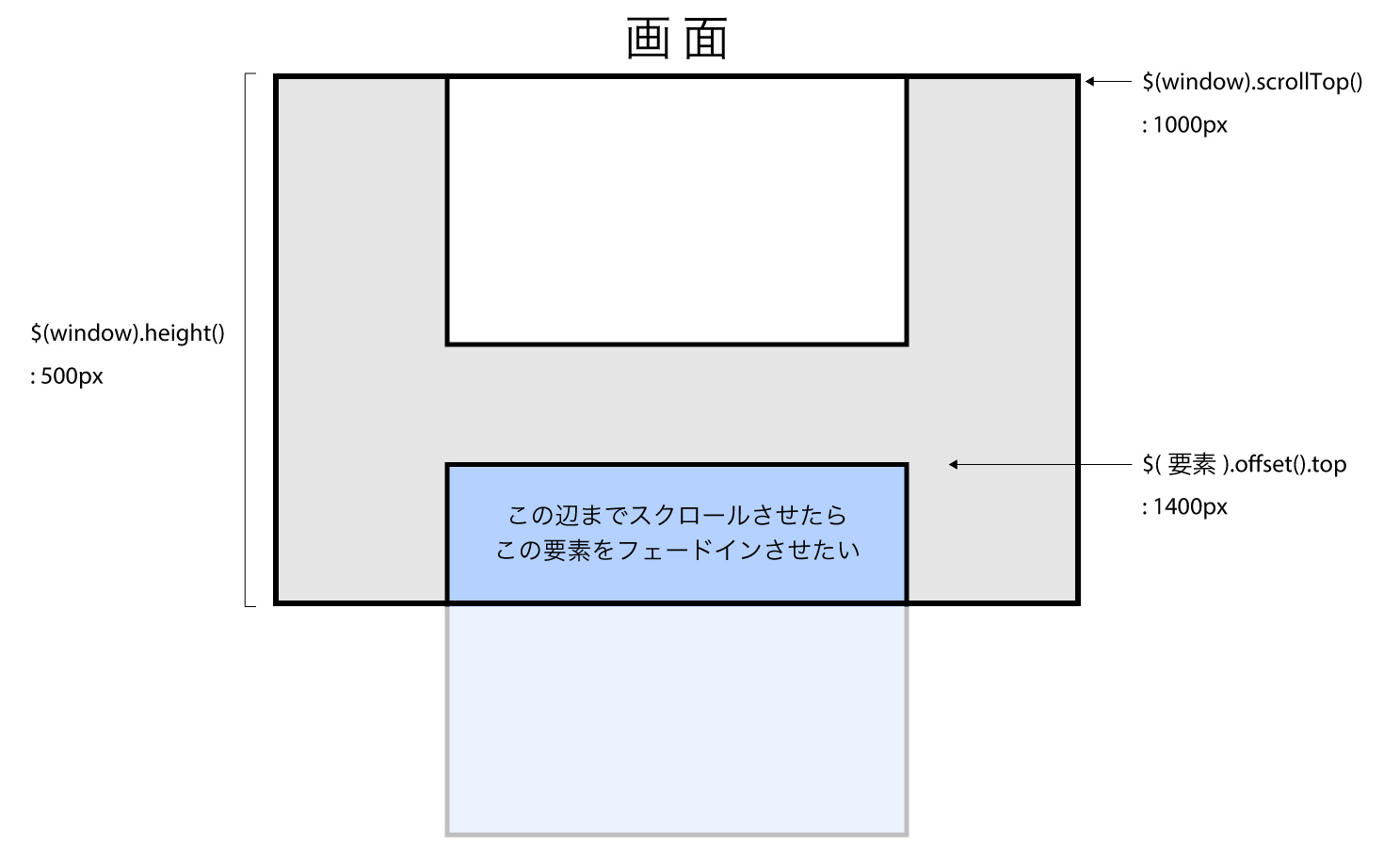
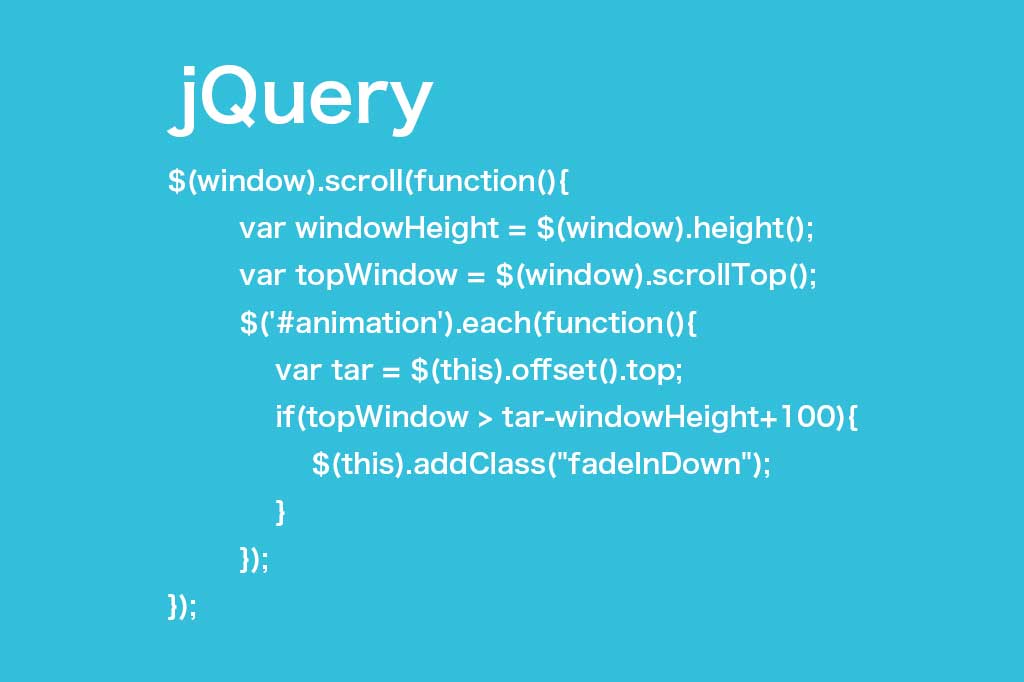
フェードインには、 CSSのキーフレームアニメーション を用いています。 そして、 animation-delay を使って時間差が出るように遅延時間を調整しています。 HTML. まずはデモを見ていただきます。このままページを下にスクロールしていってください↓ デモ 最初非表示だった画像やテキストが、ふわっと浮き上がるように表示されました。 これはcssとjsを使用して簡単に実装できます。 実装方法 CSS. Cssアニメーション基礎時間差でフェードインするメニュー | 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。.
Javascript と css でつくりました。スクロールしていって、画面の中に入ったらフェードインで表示。戻していって画面から消えるときにフェードアウトで非表示になるようにもしてます。. スクロールをすると要素がフェードイン表示する方法です。 jQueryとCSSanimationを使った方法をご紹介します。 スクロールをしてただ表示されていくより、ちょっとでもアニメーションなどの動きがあった方が、 断然サイトのリッチ感が増すと思うので、ぜひ. スライド風ワンページスクロールエフェクト(cssのみ) See the Pen.
Css ページのスクロールに合わせて要素をフェードインさせたい 公開日: 更新日: やりたいこと. 「Animate.css」のアニメーションを利用してスクロール量に応じて要素を表示していくサンプルです 色々な方法が考えられますが実装が簡単なものをまず 動作サンプル See the Pen Anim. この機能は管理画面から PC、モバイルテーマ別で有効・無効を指定 できますが、このスクロールフェードインアニメーション機能が 有効である場合 は、ユーザーが個別に作成した テキストウィジェット や 記事内の任意のHTMLコンテンツもスクロールフェードインして表示 させることができます。.
ブログやサイトなどで、スクロールした時に下から要素をフェードインさせて表示するための方法を記載します。 jQuery を使わずに純粋な JavaScript のみのコードを紹介します。 jQuery を用意していない所でも動きます。 基本的にコピペで動くと思います。. 今回はcssを使用して フェードインアニメーション の実装の仕方を説明していきます。 通常のフェードインの他に、左右上下からのフェードインもあります。また初心者の人でも使いやすく基本的に丸々コピペでokな様にしますのでぜひ使ってみて下さい。. 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen.
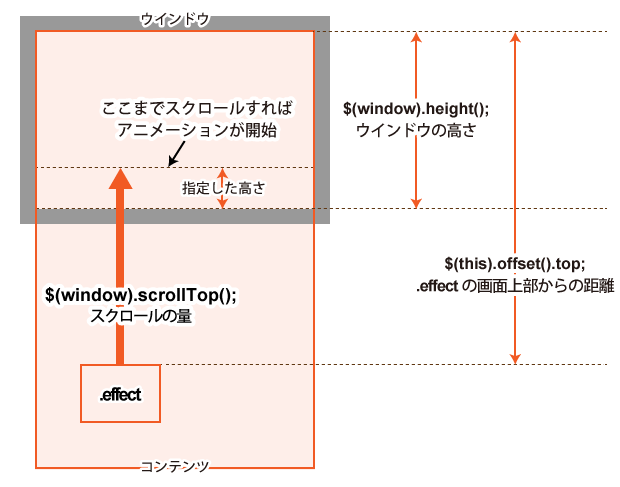
いきなりスクロール要素を表示させないように、topは100vhで画面いっぱいの高さを設定しています。 あと、先に考え方として、今回のスクロールアニメーションの装飾はjQueryではなくCSSに指定しています。 アニメーションを指定したCSSはjQueryの後に紹介し. CSS scroll-behavior, scroll-snap-type & mix-blend-mode by Andrej Sharapov (@andrejsharapov) on CodePen. たったこれだけで以下のようにスクロールでフェードインするアニメーションができました。 See the Pen scroll animation fadein by Taiki Takefushi on CodePen.
実装内容 CSSアニメーション実装.anm_modデフォルト = 下から元来の位置に戻りつつフェードイン。速度ノーマル.

簡単 スクロールでふわっと表示 Jquery コモノ株式会社

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark
Css アニメーション フェードイン スクロール のギャラリー

Javascriptプラグインaosの使い方を解説 簡単にスクロールアニメーションを実装しよう Webkore

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

コピペで使える スプリットテキストアニメーションの作り方 1文字ずつ文字を動かす 千葉県船橋市のホームページ制作 マーケティングの株式会社ノベルティ

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

今更ながら スクロール連動でフェードインさせてみる バシャログ

スクロール画面内に入ったらアニメーションさせる たった13行で実装 Gatch Site

スクロールして可視範囲に入ったら要素を表示するアニメーション Jquery

Cssアニメーションとjqueryを使って要素にスクロールアニメーション効果を加える方法 Techmemo

2段階でアニメーションさせるスクロールエフェクト Oku Log

スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Designremarks

Htmlとcssでスクロール出来るブロックを作成する方法

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

スクロールに応じて要素をフェードインやスライドインさせるアニメーション Animate Css Scrolltrigger マイニチ

Jquery Css3で超簡単 スクロールするとかっこ良く要素を表示する方法7つ North Geek

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

今更ながら スクロール連動でフェードインさせてみる バシャログ

スクロールで要素が画面の中に入ったらふわっとフェードインするコンテンツ 無口 Work

Amp でヘッダーなどを下スクロールで非表示 上スクロールで再表示

スクロールで要素を横からフェードインさせてみよう Web Fla

Html Css Javascriptでスクロールに応じて 左右 からフェードインさせる方法

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

メモ Animate Cssの利用方法 スクロールに応じてアニメーションさせる方法 Kentan S Scrawl

スクロールした時に要素が可視範囲に入ったらフェードイン表示させる方法 ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Inview Jsで画面スクロールで特定位置に入ったら要素をアニメーション表示させる方法

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css ファーストビューの要素をスライドインで表示する Into The Program

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ

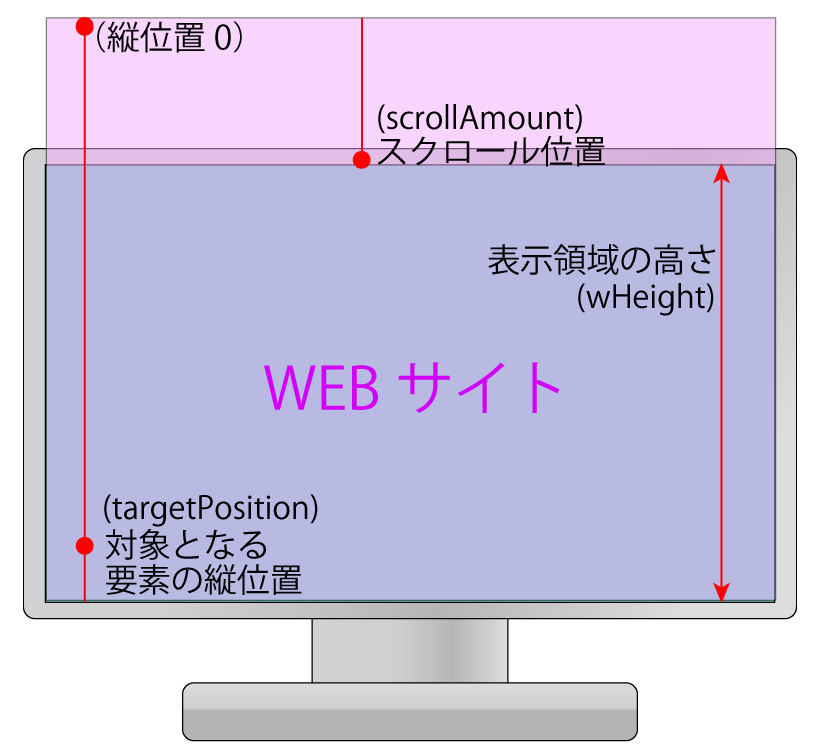
スクロールしてフェードインさせる 表示領域の侵入を判定する方法 会津ラボブログ 会津ラボブログ

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

スクロールするとふわっと現れる文字や画像 Unorthodox Workbook Blog

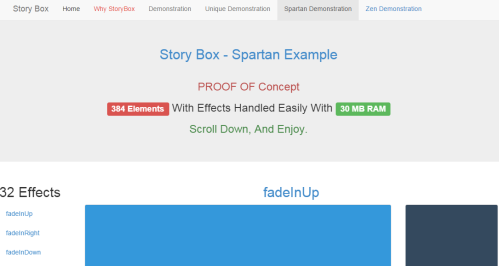
ページスクロールに応じて要素を様々にcssアニメーションしつつ表示できる Story Box Phpspot開発日誌

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

10秒で実装 スクロールすると下から横からふわっとコンテンツを表示させる方法 Seo対策なら株式会社ペコプラ

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ

Wfta50r7bzvc M

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

2段階でアニメーションさせるスクロールエフェクト Oku Log

スクロールでふわっと現れるフェードインの動きをjqueryで実装

スクロールが可能なのを知らせる矢印マークの動きで 要素が裂ける感じが斬新なcssを使ったアニメーション 9inebb

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

スクロールで要素が画面の中に入ったら横からスライドしてくるコンテンツ 無口 Work

任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

Wow Jsで簡単スクロールアニメーション でもバグが 対処法 Ma2 Work

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

要素が画面内に表示されたらアニメーション Intersectionobserver

スクロールしたらフェードインするエフェクトをファーストビュー内の要素にも対応する方法 Oku Log

Vue Js スクロールでコンテンツがフェードインする実装 Qiita

動きのあるページを簡単に実装 スクロールに応じてコンテンツをフェードインさせるjsとcss Web マイホームブログ Web屋の芝生diy

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

Javascript Jquery でスクロール連動型アニメーションを自作する方法 Webkore

次々に要素が出現する スクロールアニメーション ブログ Blog 佐藤純平 Jumpei Sato

スクロールに応じて要素をアニメーション表示していくaosスクリプト ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog
スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

超簡単 スクロールに連動したアニメーションスクリプト Aos を実装してみよう 大阪府のホームページ制作会社プラソル

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Wow Jsで簡単スクロールアニメーション でもバグが 対処法 Ma2 Work

Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat
フェードイン アウトしながら表示されるスクロールアイコン Matereate

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

Css Js スクロールして到達したときにuiをフワッと出す最低限のコード 神奈川を拠点にweb制作 動画制作 Primal

特定の要素がスクロール領域に入ったらフェードインさせる方法 世界一わかりやすいweb制作

コピペで簡単 アニメーションを使ってはてなブログを超おしゃれにするカスタマイズ術 ひつじの雑記帳

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Web関連 Css 二色人日記

スクロールするとふわっとフェードインしてくるページトップへ戻るボタンは今や定番ですね 前回に引き続き Jquery などのライブラリーを使わずに Javascript と Css のみでページトップへ戻るボタンを作ってみました 今回のアニメーションは Css3 は使わず Javascript

任意の要素をスクロールフェードインアニメーションで表示しよう Wordpress テーマ Digipress

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Css マイニチ

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

簡単にスクロールアニメーションが設定できるaos Jquery不要 Cntlog

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

簡易版 スクロール時に画面内に入ってきたらcssでアニメーション Javascriptはコピペok Hirakublog ヒラクブログ

Jqurey スクロールだけで要素を下からfadeinさせる方法 Qiita

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes
スクロールで要素を横からフェードインさせてみよう Web Fla

Cssアニメーションで画像を横スクロール無限ループ Blog ホームページ制作 Brick Plan ブリックプラン

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

スクロールしてビューポートに要素が入る際に アニメーションを適用するreactコンポーネント React Genie コリス

Digipress Wordpressテーマ 新機能 スクロールフェードインアニメーション 詳細 ワドプラ ワドプラ

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



