Css アニメーション フェードイン フェードアウト
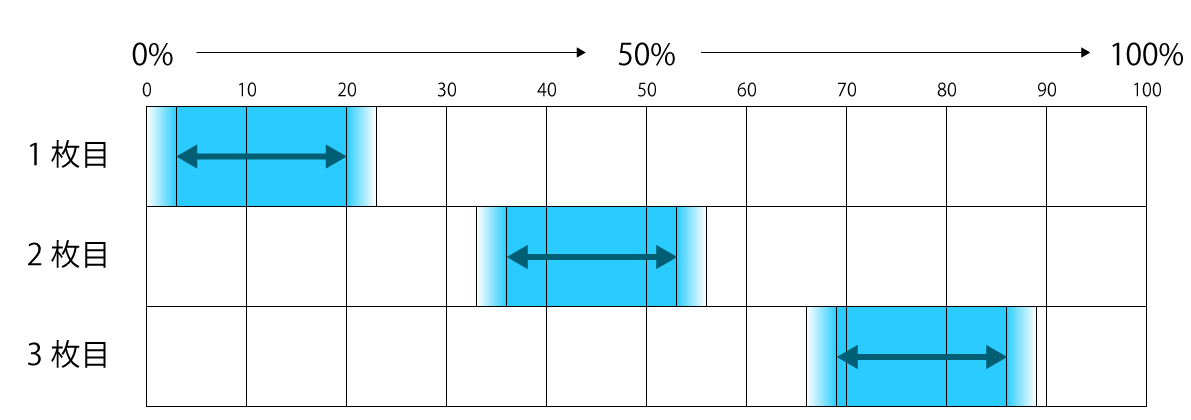
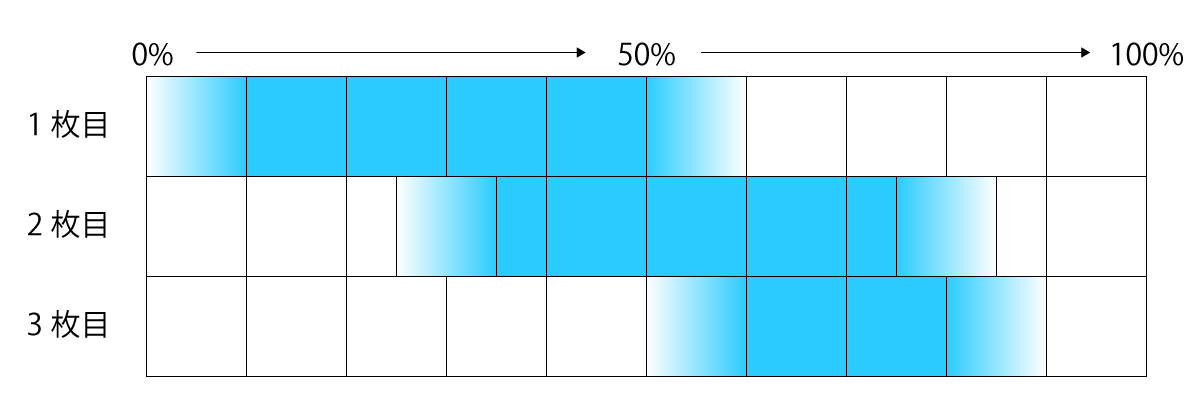
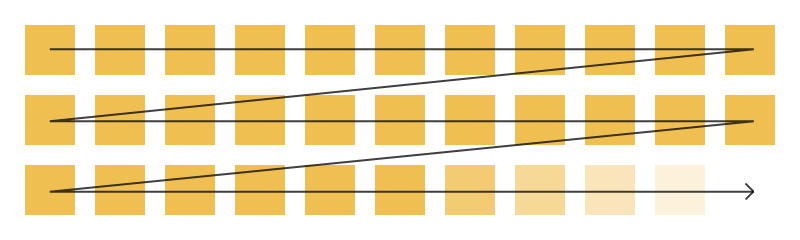
例えば、4枚の画像をそれぞれフェードイン・フェードアウトで切り替えたい場合、 100% / 4 = 25% つまり、この25%というのが分岐点になります。先述した”不自然なアニメーション”というのは、この分岐点が4枚分の場合の設定になっていたからでした。.

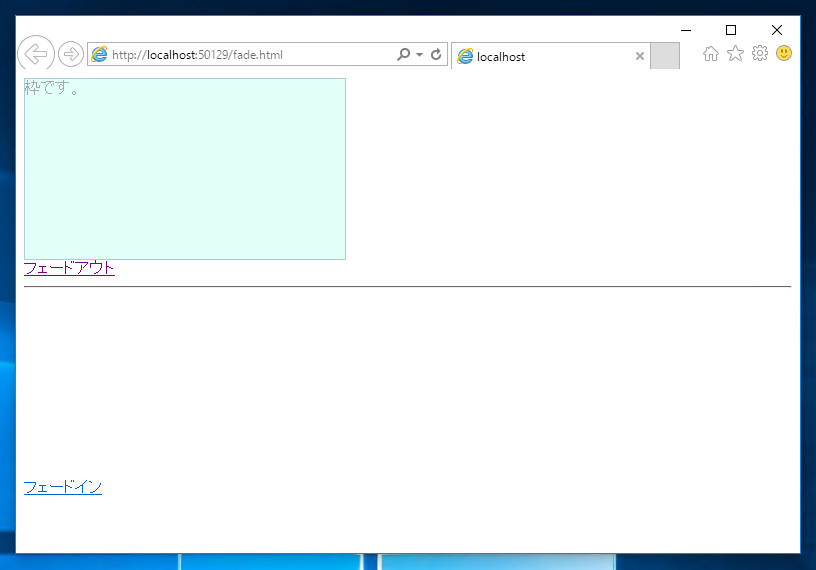
Css アニメーション フェードイン フェードアウト. See the Pen フェードアウト by HomeMadeGarbage on CodePen. Cssアニメーション基礎時間差でフェードインするメニュー | 制作の久保田です。 今回はcssのアニメーションプロパティについてご紹介します。 使ってないと忘れがちなんで忘備録としても、、 DEMO viewボタンをクリックで、アニメーションを表示します。. フェードアウトは一緒です フェードインをdisplay使わずheightを使うようしました animationを切り替えると再度アニメーションをしてくれます サンプル ↑ ベンダープレフィックスを-webkitしかつけてないのでChromeなどでしか動きません.
田島悠介 今回は、htmlに関する内容だね! 大石ゆかり どういう内容でしょうか? 田島悠介 htmlとcssだけでフェードイン、フェードアウトのアニメーションを実装する方法について詳しく説明していくね! 大石ゆかり お願いします!. ご自分で画像のサイズを合わせて記述してください。画像のフェードイン・フェードアウトのみのCSSです。 ※画像周りのCSSは書いておりません。 まとめ サンプル jQuery 自動で画像のフェードイン・フェードアウトを実装する. “cssでフェードのアニメーションを実装する” への3件のフィードバック フェードイン/フェードアウト CSS – Site-Builder.wiki より:.
See the Pen jQuery フェードインのサンプル by Yuichi Iwayama on CodePen. Javascript と css でつくりました。スクロールしていって、画面の中に入ったらフェードインで表示。戻していって画面から消えるときにフェードアウトで非表示になるようにもしてます。. WEBサイトにアニメーションを設定すると、WEBサイトが少しリッチになります(過剰な演出はちょっとウザくなります)、ということで今回はopasityを使って、画像やテキストが スーーーっと消えたり現れたりするアニメーション効果を作ってみようということです。 transitionの書き方 CSSのtransformの.
とすれば、いずれかのボタンをクリックすると、全てのボックスが一斉にフェードイン・フェードアウトします。 時間差でフェードさせるには・・・? 順番にフェードアニメーションさせるには、各ボックスに対して transition-delay を与えれば可能です。. Css の animation で フェードイン・フェードアウト. あらかじめCSSにアニメーションのスタイルを記述したclassを付加しておき、jQueryでそのclass名を削除し、フェードアウトさせます。 CSSの display は使えないため、 opacity:.
JQueryを使わずCSS3だけでフェードイン・フェードアウトするボタンをつくります。 CSS#button { display:. CSSのキーフレームアニメーションを利用して、要素をフェードアウトするコードを紹介します。 概要 こちらの記事では transition プロパティを利用してフェードイン、フェードアウトの実装をしましたが、この記事ではキーフレームアニメーションを利用してフェードアウトを実装する方法を. この章では、フェードアウトの方法やフェードイン・アウトを繰り返す手法について学習しましょう。 主に、「fadeOut() / fadeToggle()」メソッドの使い方について学んでいきます。 「fadeOut()」で要素をフェードアウトする方法.

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Html Css でホバー画像のエフェクト アニメーションを実装しよう Web制作会社 Web Factory

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes
Css アニメーション フェードイン フェードアウト のギャラリー

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

ページ遷移時にアニメーションを入れる方法 ライブラリなし 東田ダダーン

Cssスライドショーの解説 Template Party

Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

Jqueryの基本的なアニメーションメソッドとそれぞれの効果 Kubogen

マウスオーバーで円が広がるアニメーションのボタン Nakazi Lab ナカジラボ

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Q Tbn 3aand9gcqwweihfyiptjsonoacahyibq0sf4ytxhc3qg Usqp Cau

Jquery アニメーションモーダル フェード ズーム トグル すんすけブログ

Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

Cssだけでつくるキラッと光るボタン Nakazi Lab ナカジラボ

Q Tbn 3aand9gct6jfeg25hwtxg1jpooxw Hdvb1sadpht7alq Usqp Cau

Cssで複数のanimationを操作する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css Animation フェードイン フェードアウト の Keyframes Html Css Javascript Homemadegarbage

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

すごすぎるvelocityjsを使った Html Css Jsで作ったアニメーションのデモ Velocityjs Demo 9inebb

フェードイン フェードアウトによる画像スライドショーを Jquery で簡単に 東京のホームページ制作 Web制作会社 Brisk

フェードイン フェードアウトをcssのみで実装 Qiita

Displayにtransitionが効かなかった バシャログ

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

フェードイン フェードアウトを用いた気持ち良いページ変遷を実現する方法 モンキーレンチ

Css Hover時のアンダーラインアニメーションサンプル

Cssスライドショーの解説 Template Party

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

G7zobsgiibyk5m

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

さよならie9 Cssアニメーションでシンプルなスライドショーを作ってみた 株式会社lig

様々なアニメーションを簡単に実現可能なanimate Cssを使ってみた Shiro S Secret Base

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Css Classを加えるだけで多彩なアニメーションが簡単に使用できるスタイルシート Animate Css コリス

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン

Q Tbn 3aand9gctlwkeftev5 Zvvsr02htod Imxpm1o 7kl7q Usqp Cau

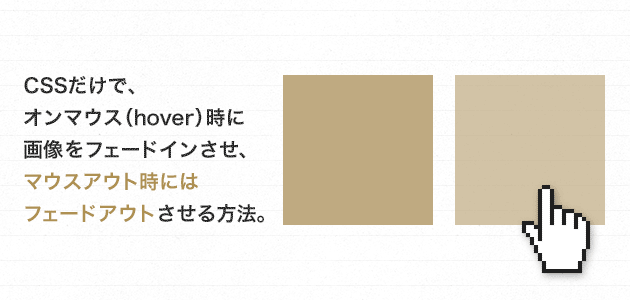
Css オンマウス Hover で画像をフェードする Design Edge

Css 単純なcssアニメーションループ テキストのフェードインとフェードアウト

スクロールで要素が画面の中に入ったらふわっとフェードインするコンテンツ 無口 Work

Q Tbn 3aand9gcsa9j9pozdoquyouplke2q 6dj7hfdh5j74cg Usqp Cau

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb

Animationプロパティでテキストをフェードイン フェードアウトさせる

Html5 Css Js 他jsライブラリで作るアニメーションや動きの構造を見てみる バニデザノート

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

ページ遷移時にアニメーションをつける こうへい Note

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

Adobe Html5 特設サイト Dreamweaver Cs5 5 と Html5 で始めようスマートフォン タブレット対応 Adobe 日本

Cssアニメーション テキストデザイン例

Cssでフェードのアニメーションを実装する Cly7796 Net
Css Animation フェードイン フェードアウト の Keyframes Html Css Javascript Homemadegarbage

画面遷移時のアニメーション5つ Webの覚え書き

コーディング 超分かりやすい Cssスライダーアニメーション Meg Note

Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip
Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

ページ遷移の際にフェードアウト インするアニメーションを実装する ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

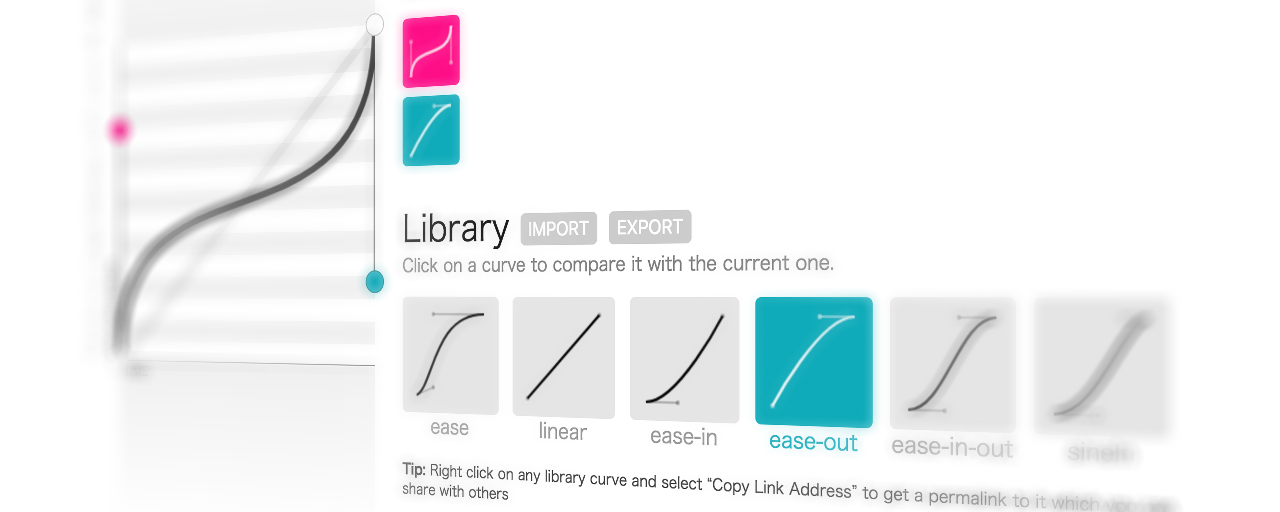
アニメーションをデザインしよう 知っておきたいcssイージングのお手本 Ics Media

おさらい Webサイトでアニメーションをつけるには モバイルラボ

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

スライドのフェードイン効果 動画マニュアル Webdemo

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Cssアニメーションで Jqueryのfadein Fadeoutを実装する メモブログ

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Vue Jsのtransitionアニメーションとsassの導入

Webページの隠し味に アニメーションが実装できるjqueryプラグイン12選

要素をフェードアウトする Css Tips

Html Css たかがフェードイン フェードアウトするだけの挙動に全力で取り組んだ結果 最強のcssができてしまった話 最強 By Eureka Inc Eureka Engineering Medium

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ
Cssアニメーションで Jqueryのfadein Fadeoutを実装する メモブログ

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

Cssでじわっと画像を表示させる Life Is Peppery

Css3 Css3でフェードイン フェードアウトを表現してみる 桜花満開 テンシホタル

Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

今更ながら 格子状に並べたボックスをフェードイン フェードアウトさせてみる バシャログ

Cssのopacityとtransitionを使ってふわっと表示させる方法 Aekana

Phaser 3 Tweenを使ったフェードアウトとフェードインの実装 One Notes

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

Jquery Jqueryで透明度の変化するアニメーションを実装する フェードイン フェードアウトの実装

ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo

Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ
フェードイン アウトしながら表示されるスクロールアイコン Matereate

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

Cssアニメーションで画像を横スクロール無限ループ Blog ホームページ制作 Brick Plan ブリックプラン



