Css アニメーション フェードイン 画像


Cssで背景画像を画面いっぱいに表示し自動で切り替える方法
フェードイン アウトしながら表示されるスクロールアイコン Matereate

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube
Css アニメーション フェードイン 画像 のギャラリー

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

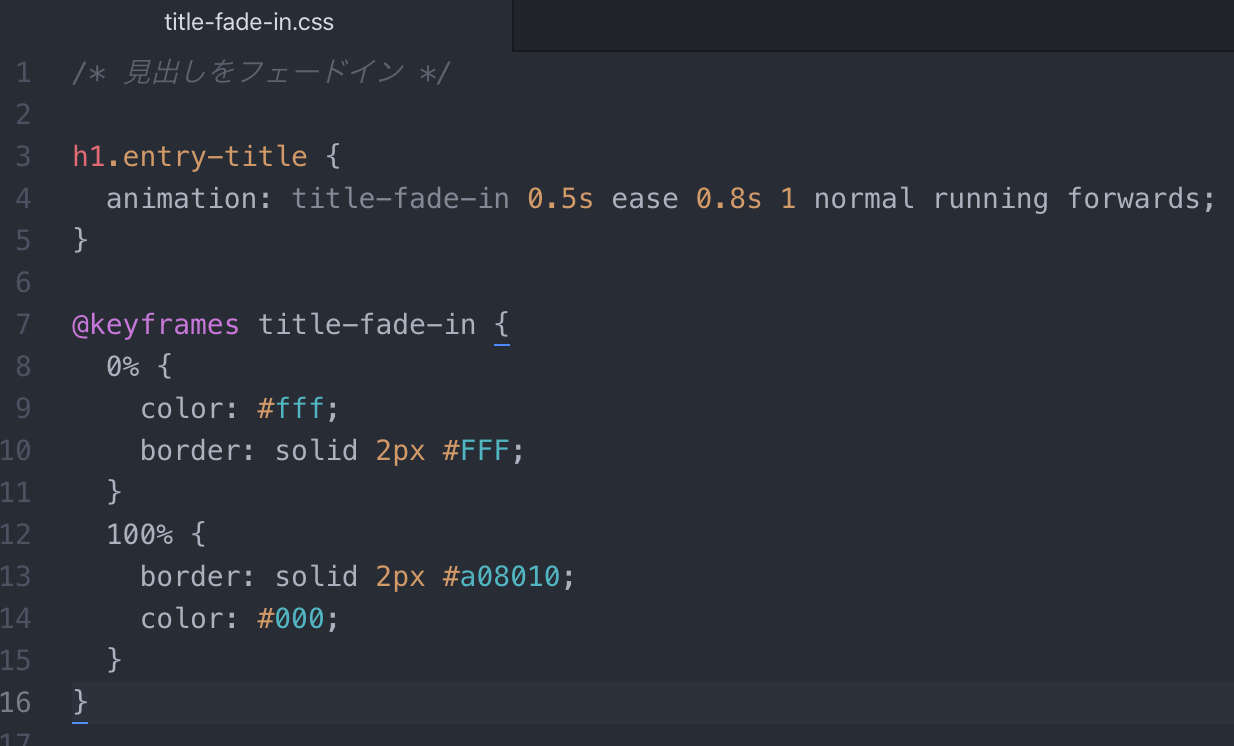
見出しをアニメーションにしてみる などcss3でできること ウェブサイトマスターの為の覚書き

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Cocoon まるで有料テーマ ページ全体がふわっとフェードインしてくれる簡単cssカスタマイズ

Animate Cssが進化していた 大阪でホームページの制作ならフリーランスの髭人へ

Cssでじわっと画像を表示させる Life Is Peppery

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Q Tbn 3aand9gct P3ftvdtg3h6wnkwskqplriukuwd Kqdlsa Usqp Cau

Cssだけでwebページのフェードイン表示を実装する方法 Javascriptなし ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

Animationプロパティでテキストをフェードイン フェードアウトさせる

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

Cssでふわっとフェードインさせる方法 Keyframesアニメーション入門 L Natsukimemo なつ記メモ Of Webデザインtips

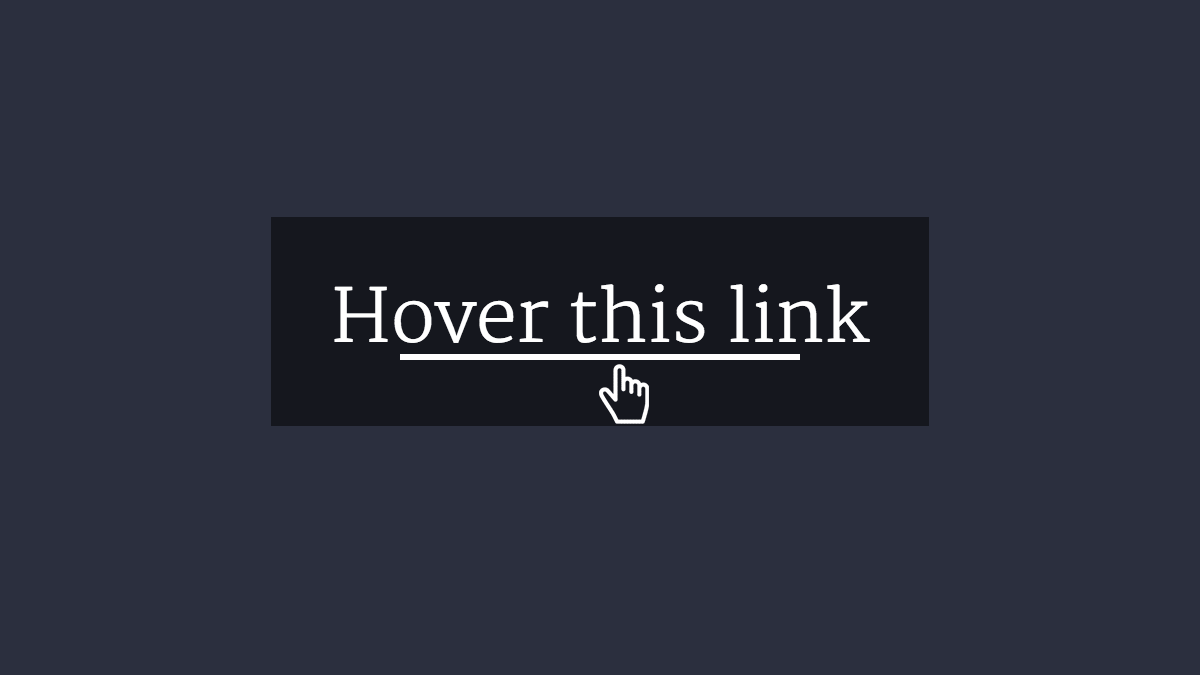
Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

非表示の要素をアニメーション表示する 要素をフェードイン表示する Css Tips

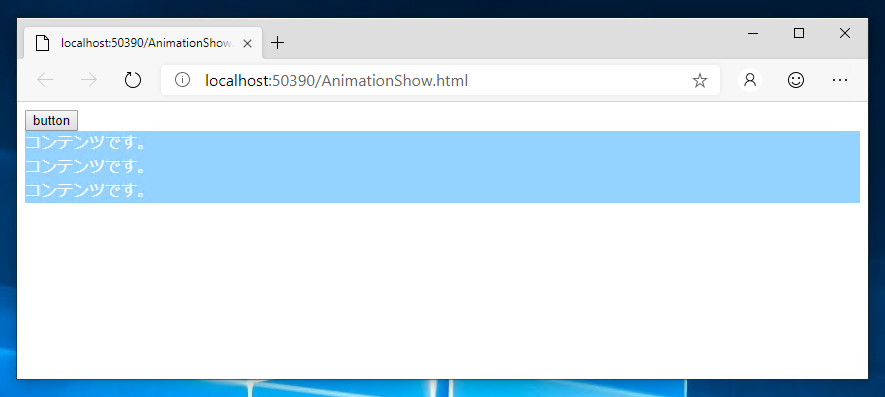
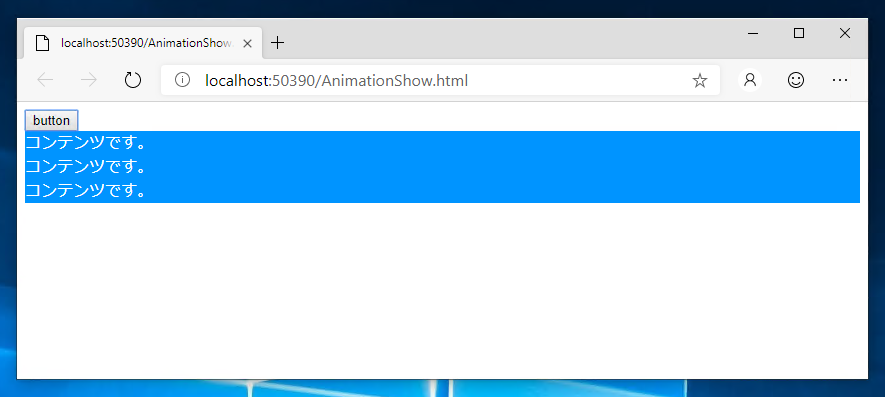
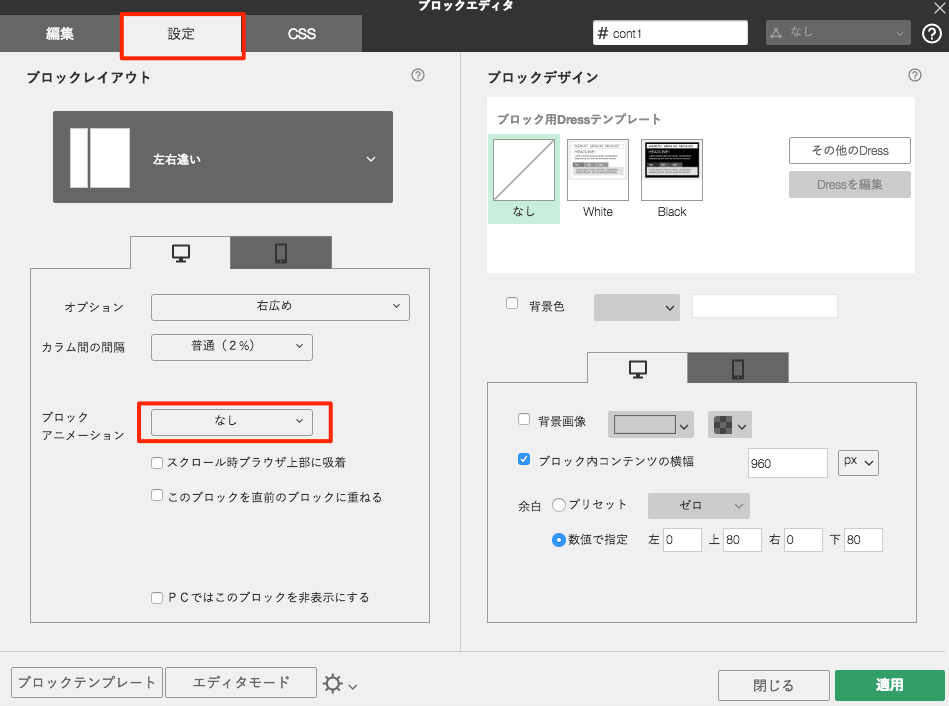
ブロックアニメーションで動きをつける Bindupサポートサイト

ズームインしながらフェードで切り替わるスライダーをjqueryとプラグインなしで実装してみた Wemo

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Jqueryのanimate でフェードアウトとフェードインを繋げて動作させる方法 One Notes

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Animate Css アニメーションサンプル一覧 ヨウスケのなるほどブログ

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

マウスオーバーエフェクト 動くcssのためのメモ
少しの工夫でグッと良くなる Cssアニメーションで心地よい動きを実装するためのポイント Un Tech

Css ファーストビューの要素をスライドインで表示する Into The Program

ページ表示時に使えるアニメーションエフェクト3選 Weblabla Web制作で使える小技集

Css Hover時のアンダーラインアニメーションサンプル

Scrollmagic スクロールに応じてclassを付与しcssでアニメーション Es6 Hirakublog ヒラクブログ

Cssのopacityとtransition を使ってフェードイン フェードアウトの効果を作ってみよう 9inebb

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Css3 Css3でフェードイン フェードアウトを表現してみる 桜花満開 テンシホタル

Js ウェーブ状のアニメーションでフェードイン アウトさせる超軽量スクリプト Waveanimate コリス

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Jqueryで最初にトップページを開いたときに画面全体やロゴをフェードさせる Vier Log ヴィアログ

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Cssで透明度の変化するアニメーションを実装する Transitionプロパティを利用した フェードイン フェードアウトの実装 Css Tips

Q Tbn 3aand9gcq4cckqwhwnrcipbw Qbecgrxw1enpjpl7l7w Usqp Cau

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Css 3のアニメーション機能を使ったロールオーバーやフェードインの設定 Page4 Builder By Zdnet Japan

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

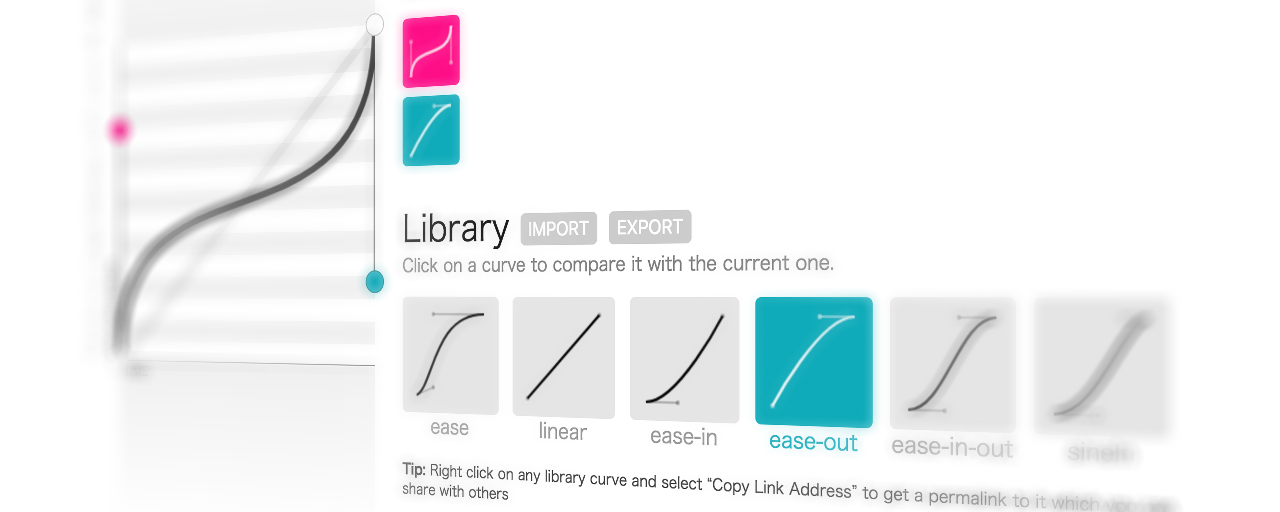
アニメーションをデザインしよう 知っておきたいcssイージングのお手本 Ics Media

Q Tbn 3aand9gctkgwuck7lbsnderjqtseoizpcqdeoy5yxf2w Usqp Cau

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう

スクロールして要素が画面内にきたらフェードインする実装方法を紹介 Cheatpark 神戸三宮のシステム開発会社cheat

Kp45qevqtzmilm

フェードイン フェードアウトによる画像スライドショーを Jquery で簡単に 東京のホームページ制作 Web制作会社 Brisk

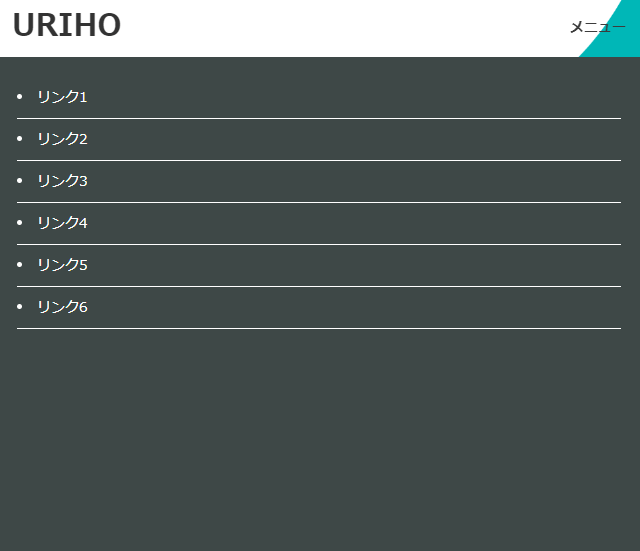
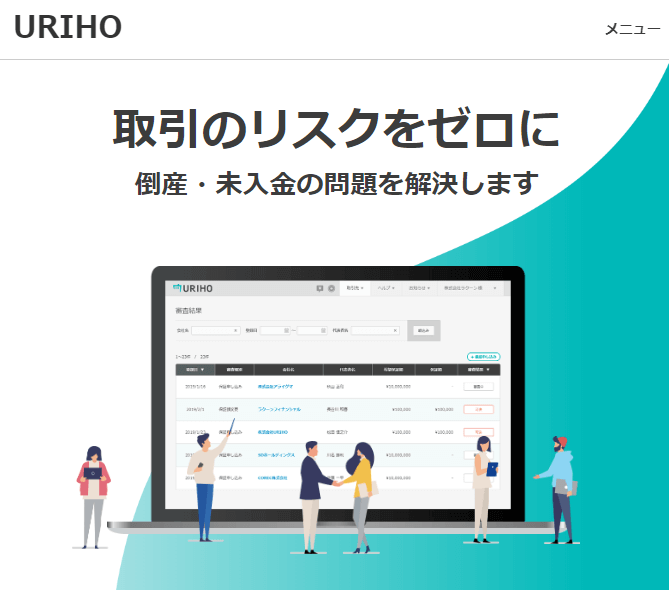
フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

初心者向け Transitionで要素を簡単アニメーション Css入門

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

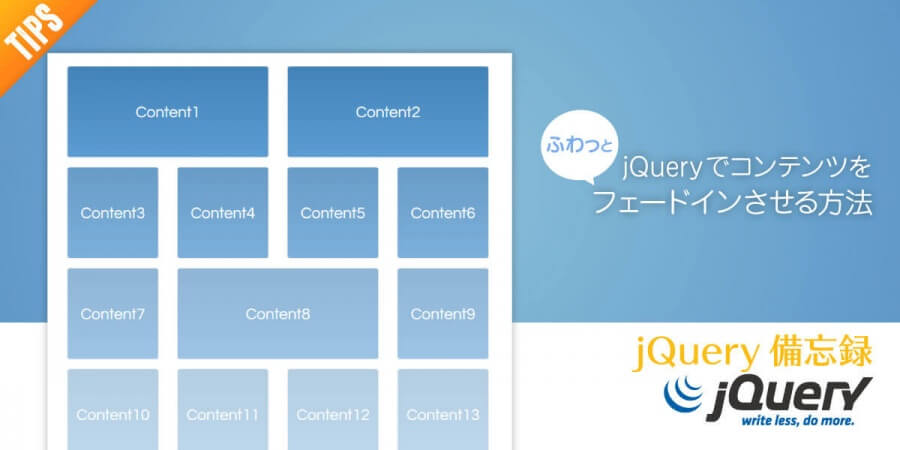
Jqueryでフェードイン Animateでコンテンツや画像をフワッと表示させる方法 Xtra Blog

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

G7zobsgiibyk5m

簡単 Cssアニメーション Yoriyork 栃木県佐野市

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

Q Tbn 3aand9gcrvcondqtdr8bbmv1ljbt6xjw6ybnaitft9jw Usqp Cau

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

さりげなくカッコイイ ブロックアニメーションの設定 成果につながるwebスキルアッププログラム

シンプルなフェードインでcssアニメーションの基礎を学び直す Qiita

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css3でのアニメーション実装方法 フェードインとユラユラ揺らす もぐもぐプログラミング

テキストリンクのhover時につかえるアンダーラインアニメーションを実装するcss M Design 神奈川県横浜市のフリーランスwebデザイナー

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssだけで実装する Keyframesを使った各種フェードインアニメーション ポケサイズム

フェードイン アウトのスライドメニューをcssアニメーションで簡単に実装 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ

Css3でフェードイン フェードアウトボタンをつくる Nakazi Lab ナカジラボ

Cssアニメーション コピペでok フェードインでふわっと表示する方法 どこまでもだらけるとりとん

スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ

Cssでフェードインアニメーションを実装する方法 コピペok

Q Tbn 3aand9gctugl9clzumryr2k8n2nikletyycfsdhsznjq Usqp Cau

Web関連 Css 二色人日記

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Cssだけで オンマウス Hover 時に画像をフェードインさせ マウスアウト時にはフェードアウトさせる方法 マウス アウト メモ

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

Webデザイン スクロールアイコン制作 フェードイン アウト表示されるスクロールアイコン の作り方 コーディング動画 Youtube

フェードイン フェードアウトを用いた気持ち良いページ変遷を実現する方法 モンキーレンチ

Q Tbn 3aand9gcqnjwyyykrmzdndi3buq4zhgq0xyv6ybyqc0g Usqp Cau

Jqueryの基本的なアニメーションメソッドとそれぞれの効果 Kubogen



