Css 文字 アニメーション 一文字ずつ
More than 1 year has passed since last update.

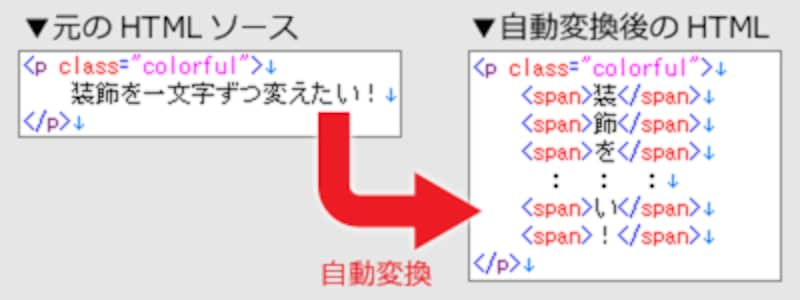
Css 文字 アニメーション 一文字ずつ. 今回のTipsはjQuery テキストをタイピング風に一文字ずつ表示したり文字ごとに色を変える方法。 文字列を一文字ごとにspanで囲むです。 タイピング風に一文字ずつ表示したり…文字ごとに色を変えたりといった動作はまれに使いたくなるのでメモして. CSS box-shadowで出来る様々なスタイルを収集、コードもコピーできる・「Beautiful CSS box-shadow examples」 Resource デザイナーに必要なツール等のショートカットのチートシートを1か所に集約した・「Shortcuts.design」 Resource. CSS一文字ずつ出現するアニメーションAnimation HTML CSS HTML5 Sass 初心者.
単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを. アニメーションウィンドウ の 開始、継続時間、遅延 の各オプションを使用してこの設定を変更することもできます。 一度に 1 文字ずつテキストを表示する. プレミアプロ Premiere Proての使い方 文字・テキストを一文字ずつ表示させる 詳しい作り方はこちらのホームページで紹介しています。 https://wp.me.
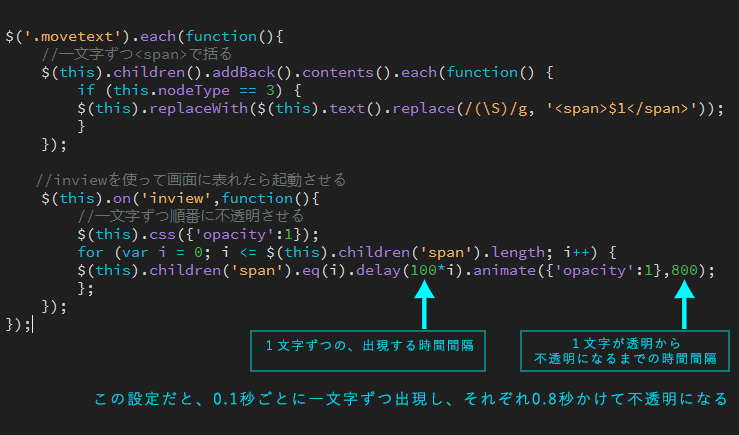
HTML CSS JavaScript jQuery. 表示スピード … 1秒 = 1000 なので、デフォルトの 0 では 0.2秒おきに1文字ずつ表示されます。数値が小さいほどスピードは速くなります。. 文字がタイピングしたように一文字ずつ現れるフェードイン でした。 このほかにも様々なフェードインがあるでしょう。近づけるとアニメーションで動き出します。 おしゃれなので使ってみてくださいね!Web業界を目指している大学生の方は必見ですよ。.
編集していて字幕のアニメーションが どれだったか忘れてしまうので 動画にしてみました。 せっかく動画を作ったので 投稿しシェアすることに. Cibea, ”タイプライター風” / typista, ”タイプライターのように一文字ずつアニメーションで表示するスタイルシート” / kasane_yuuhi, ” ARでやってみたい。” / warriorking, ”(CSS)タイプライターのように一文字ずつアニメーションで表示するスタイルシート | コリス” / iuhya, ”おお、すごい。. こんにちは、ノベルティの山本です。 今回は、文字を1文字ずつアニメーションさせたり、1行ずつアニメーションさせるjsコードを紹介します。 このアニメーションはスクロールに応じて発火させたり、ページ遷移後ファーストビューのタイトル部分に適用するといい感じになるのではないかと.
では、実際に「::first-letter 」を使用してテキストの最初の文字を大きくしてみましょう。 「::first-letter」でテキストの最初の一文字を大きくする HTML <p>Lorem ipsum is placeholder text commonly used in the graphic, print, and publishing industries for previewing layouts and visual mockups.</p> CSS. ここから「会社名」にアニメーションをつけていきます。 会社名が一文字づつ現れるようにします。 アニメーションをつける文字を選択し、次の順でクリックします。 ①「アニメーションウインドウ」を開いておく. 今回はテキストアニメーションに関する内容です。webページでよく見かける 「テキストを一文字ずつフェードイン」させるアニメーションに立体感 が出るような演出を加えてみました。 cssによってテキストを1文字ずつ表示させるアニメーションを実装して.
今回はテキストアニメーションに関する内容です。テキストを一文字ずつスライドしながらフェードインさせるテクニックを紹介します。 cssによってテキストを1文字ずつアニメーションさせます。 実装所要時間:10分程度 難易度:初心者コーダーでも実装可能. 白い画面で が現れて、 が消えて、文字が現れる 一文字につき、一つの がある.

Cssだけで 文字列の省略を簡単にする方法 Youtube

Cssの記事一覧 Hirakublog ヒラクブログ

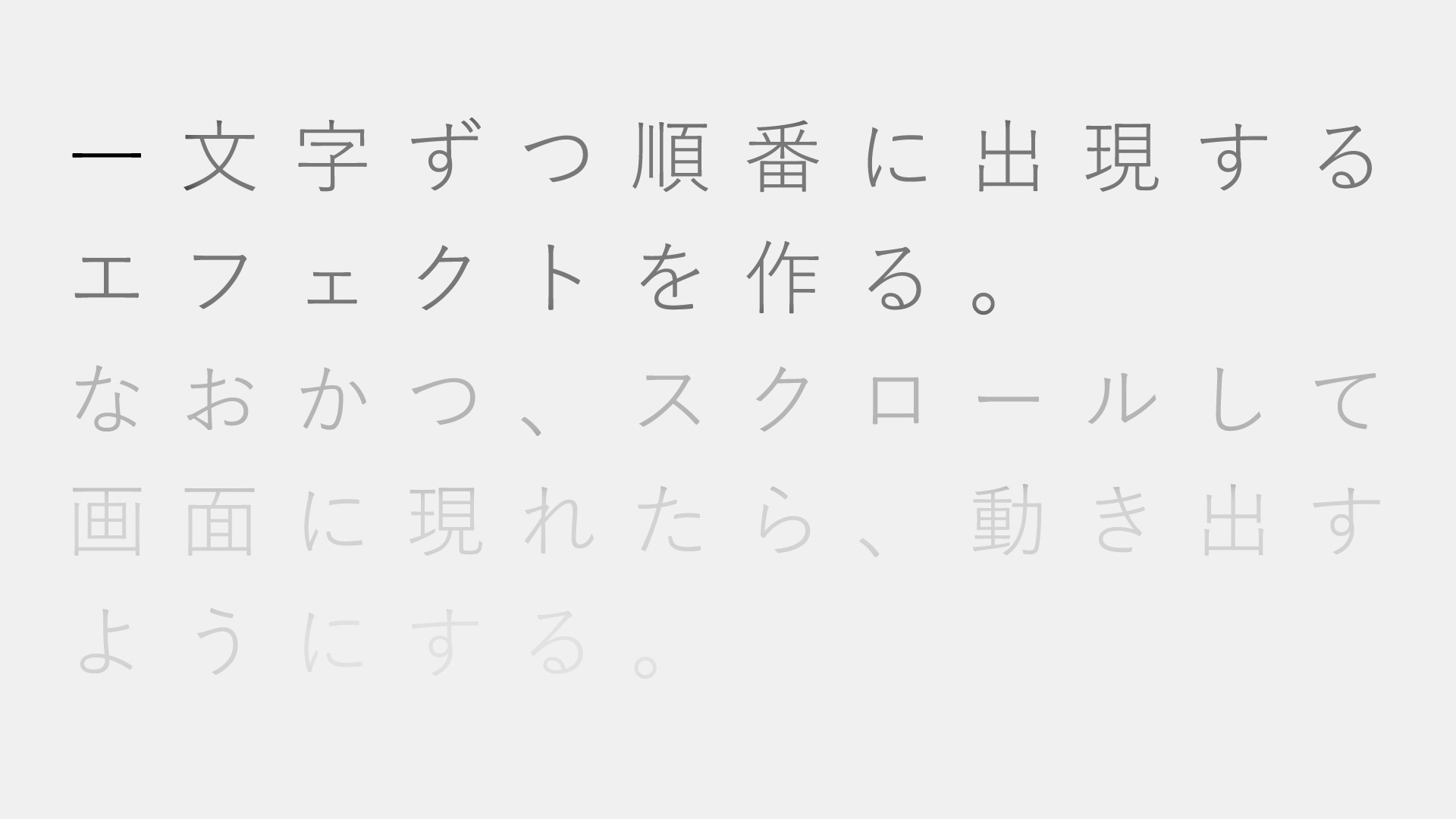
スクロールに応じて一文字ずつ表示する Nerdspec
Css 文字 アニメーション 一文字ずつ のギャラリー

Jqueryを使って文字を1文字ずつ浮き上がらせる イザナギブログ

Q Tbn 3aand9gcq5igi1quw8vwrv2ewl F7eoreriimvrz4ilq Usqp Cau

Motion5 テキストを1文字ずつ分解してバラバラに移動させよう

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

すぐできる Wow Jsとanimate Cssを使ってアニメーションを実装 Akari Blog

Q Tbn 3aand9gcs 8fgphwnctd1m Defy3jlqfdakec5nib6hw Usqp Cau

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ

Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ

Css3でサクッとできるオープニングアニメーションエフェクト3つ Webの覚え書き

Javascript タイプライター風に文字列を一文字ずつ出力する Into The Program

ネオンのように光るホバーエフェクトボタン Css けんぴこのゆるゆる日記

テキストアニメーションを簡単実装 軽量jqueryプラグイン Textyle Js 作りました Ma Ya S Create Web Design

Svgで手書き風文字アニメーション Notes By Sharesl

Css Scss で一文字ずつ表示 かつ背景色の帯も徐々に伸長するエフェクトを付ける Ewig Leere Lab2

Q Tbn 3aand9gcrtnpggo7wkickzge07dnzehyo9tug6yojokg Usqp Cau

文字詰めできるcssのfont Feature Settingsが凄い 日本語フォントこそ指定したい自動カーニング Ics Media

游ゴシックを使うときは Cssで自動カーニング Font Feature Settings が便利ではないか Canvas 滋賀のイラスト デザイン制作サイト

Anime Jsとjqueryとcssを使ったボカロ動画みたいなアニメーション 株式会社グローバルゲート公式ブログ

Css Transformを使用してテキストの各文字を同時に右からスライドインさせるアニメーションの実装方法 カタチップ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Q Tbn 3aand9gctlqohb006tiqyq Affm1sadh7f7 M Zujunq Usqp Cau

Css マイニチ

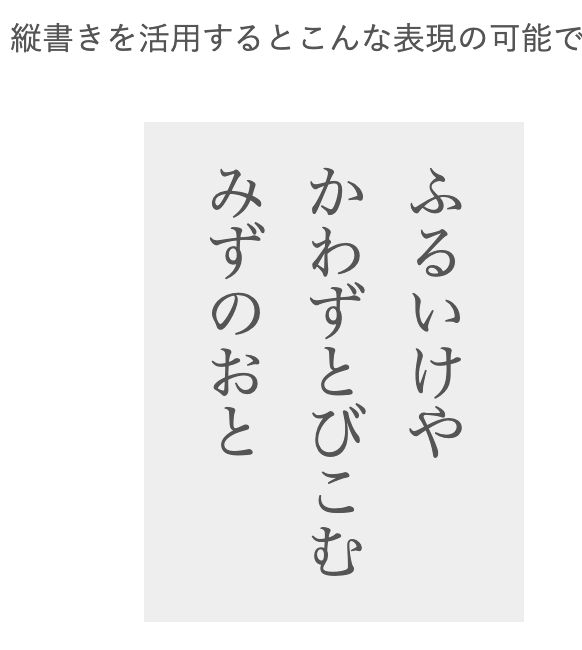
Css 文字の縦書き 使えるuiサンプルギャラリー Kipure

テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

文字や要素が弾むバウンドアニメーションのcssサンプル集 One Notes

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig

Typesquareを使うメリット デザイナー編 後編 Typesquare Blog

Svgエディタを使わず文字をアニメーションさせるcss Office Kibunya

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Css Scss で一文字ずつ表示 かつ背景色の帯も徐々に伸長するエフェクトを付ける Ewig Leere Lab2

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Svgで手書き風文字アニメーション Notes By Sharesl

画像は使わない 文字を装飾するcss Jsまとめ コムテブログ

文字や要素が弾むバウンドアニメーションのcssサンプル集 One Notes

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Jqueryとcssを使ってhtmlのテキストを一文字ずつ色を変える Free Style

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Css3のtransformプロパティで要素を変化させる 2d 初歩の初歩 Tips Note By Tam

テキストを動かしたいならこれ Javascript Jquery で様々なバリエーションの動きを表現できるスクリプト 大阪のホームページ制作会社ycom

アニメーションテキスト Matereate

スグに使えるjs Css アニメーションレシピ ネクストページブログ

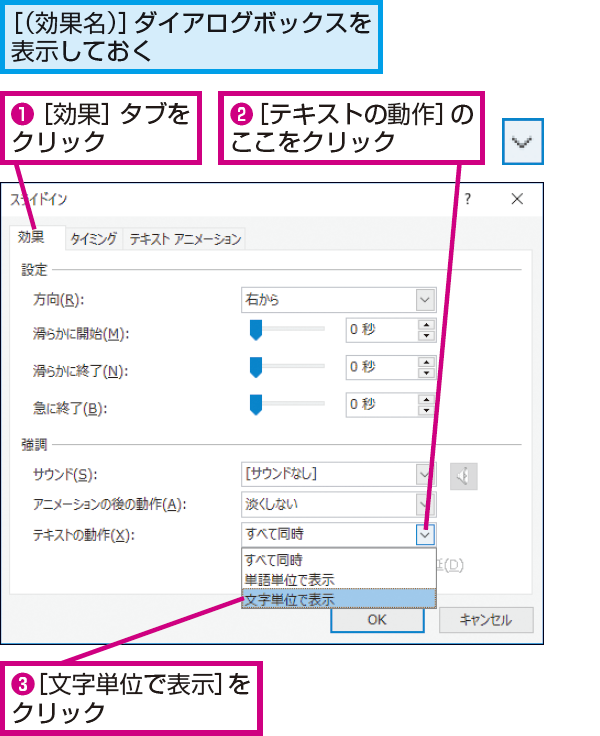
Powerpointで文字を1つずつアニメーションさせる方法 できるネット

アニメーション テキストを1文字ずつ表示させるプラグイン Jquery Akari Blog

Jqueryで文章を1文字ずつアニメーション表示 複数行対応 Jsdo It Share Javascript Html5 And Css 文章 文字 対応

Jqueryとcssを使ってhtmlのテキストを一文字ずつ色を変える Free Style

Css マウスオーバーでテキストがウェーブするアニメーション Into The Program

Css 一文字ずつ出現するアニメーション Animation Qiita

Jqueryかjsでテキストを1文字ずつspanで囲う方法 空白 改行削除対応 東京のホームページ制作会社 Web制作会社 株式会社シンシエイト

Css タイプライターのように一文字ずつアニメーションで表示するスタイルシート コリス

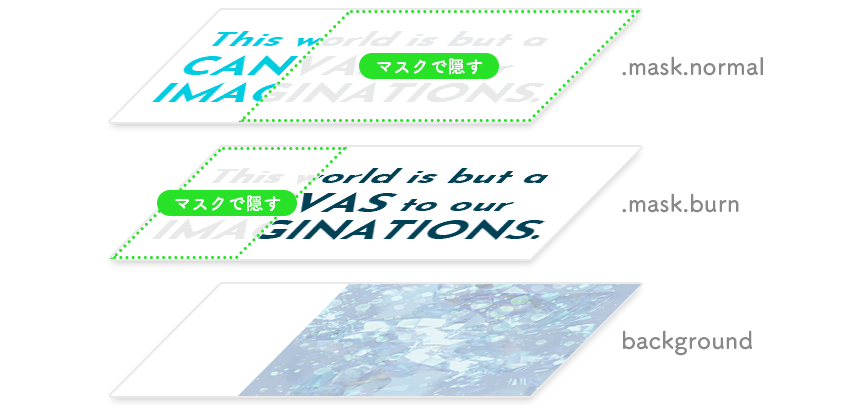
Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk

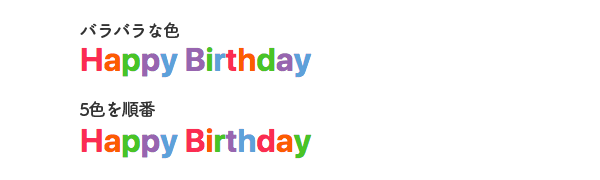
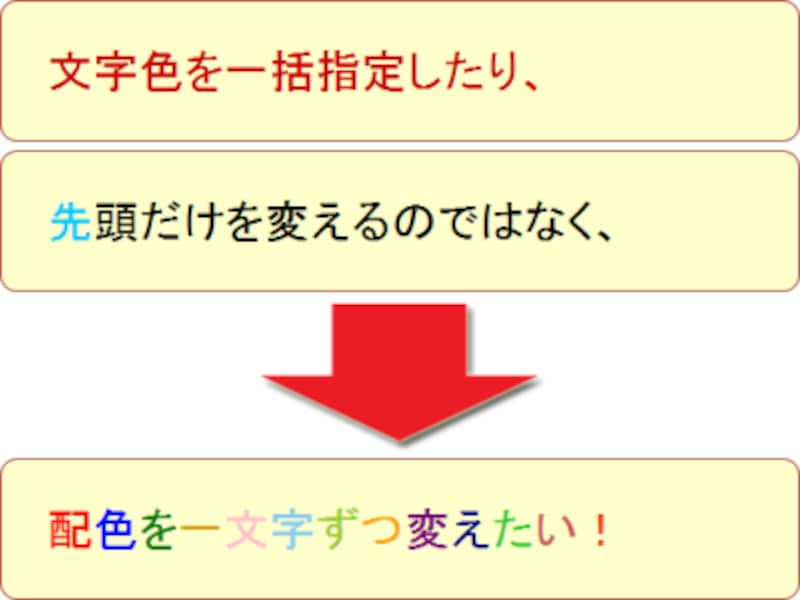
1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About

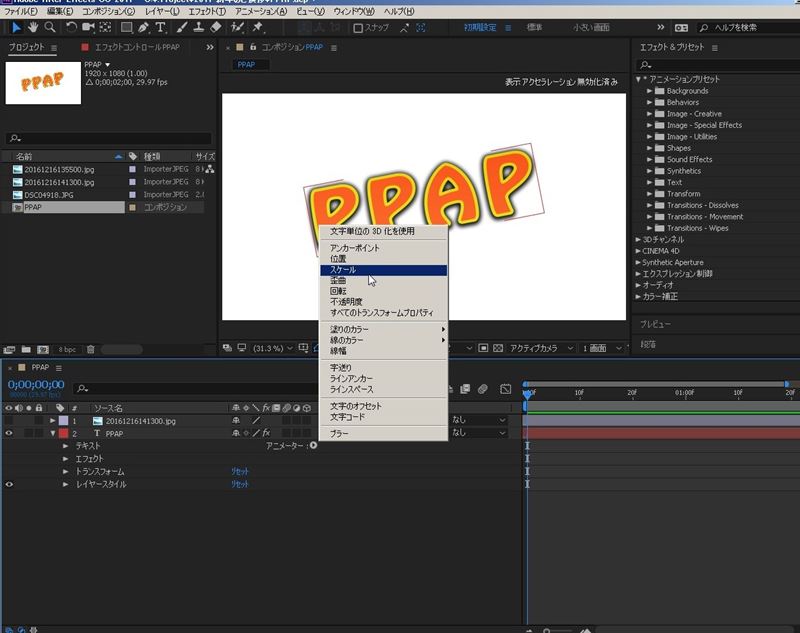
After Effect 文字を一文字ずつ出現させるアニメーションを作成する方法 Bluebear I O

Nuxt Vue とanimate Cssでアニメーションをつける方法 イザナギブログ

テキストにタイプライター風のアニメーションを実装できるjsライブラリ Ityped Js Design Magazine

1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Designremarks

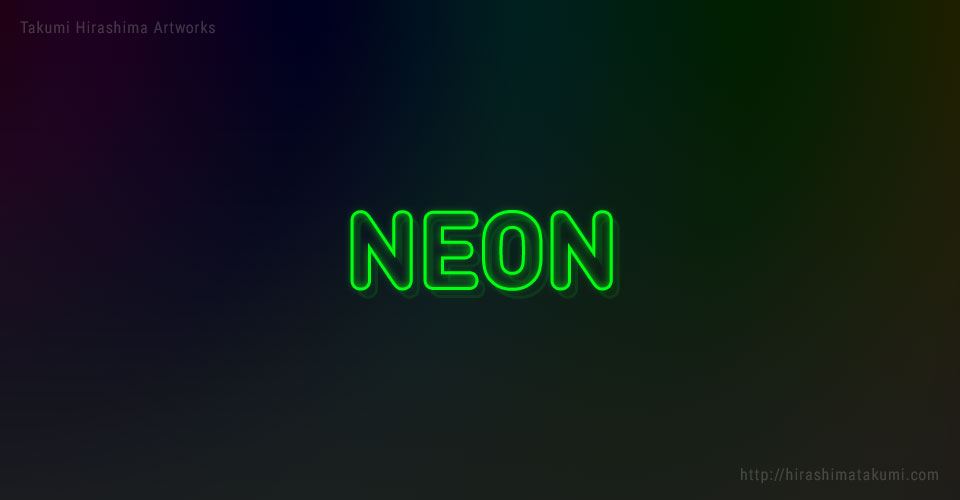
Css テキストをネオン風にする方法 By Takumi Hirashima

テキストリンクのホバー時に使えるエフェクト デザインサンプル 15 Nxworld

Cssでドラクエやタイプライターっぽいテキストウィンドウを作る

文字を1文字ずつアニメーションさせる方法と そのバリエーション 考え方を紹介 かっこいいcssアニメーションを実装できるようになりましょう Youtube

1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Designremarks

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

テキストをタイピング風に一文字ずつ表示する方法 ホームページ制作の外注 下請け専門 Runland株式会社

Q Tbn 3aand9gcst66nwqbmhghe3azawbkraqf2c Asueywypa Usqp Cau

アニメーションテキスト Matereate

1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

Webデザインで使用できるフォント徹底解説 デバイスフォント Webフォント 画像データの違いと特徴 Maromaro Blog

Anime Jsとjqueryとcssを使ったボカロ動画みたいなアニメーション 株式会社グローバルゲート公式ブログ

Adobe After Effects Cc テキストを1文字ずつ表示させる タイピング風効果にする方法 エグウェブ Jp オンライン Web講座 セミナー Web分析

Tweenjsのtimelineを使ったテキストアニメーション Kudox Jp

一文字ずつテキストを表示させるアニメーション タイプライター風 けんぴこのゆるゆる日記

Css マウスオーバーでテキストがウェーブするアニメーション Into The Program

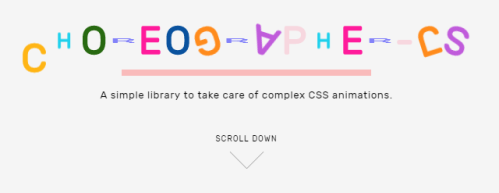
複雑なcssアニメーションが超簡単にjavascriptで操作できる Choreographer Js を使ってみた Paiza開発日誌

1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About

Drama タイムラインでアニメーションを作ろう Bagelee ベーグリー

Css タイプライターのように一文字ずつアニメーションで表示するスタイルシート コリス

さかっちょ Baigie Inc 1文字ずつ登場するアニメーション 1文字ずつ Span で括る 親にflex Overflow Hiddenで領域外を非表示 中の Span タグは Nth Childごとに 0 065秒ごとdelayする Span のdelay部分はscssで回繰り返してます Jsで1個ずつ

テキストを1文字ずつフリップ テキストエフェクトを簡単実装できる軽量jqueryプラグイン Textyleflip Js 作りました Ma Ya S Create Web Design

複雑なcssアニメーションを制御できる Choreographer Js Phpspot開発日誌

テキストをタイピング風に一文字ずつ表示する方法 ホームページ制作の外注 下請け専門 Runland株式会社

コピペで使える スプリットテキストアニメーションの作り方 1文字ずつ文字を動かす 千葉県船橋市のホームページ制作 マーケティングの株式会社ノベルティ

時をかける少女 のタイトルロゴをcssアニメーションで作ってみた うつつのがれ

Cssでテキストを1文字ずつ回転させる Qiita

Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip
テキストをタイピング風に一文字ずつ表示する ホームページ制作 Seo対策 栃木県宇都宮 ジップサービス

Jquery テキストを一文字ずつ立体的にフェードインさせる方法 カタチップ

左から右にゆっくりと文字を表示させる ゆんつてっく

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Css3 テキストを波のようにゆらゆらと上下に動かすアニメーション Seblo



