Css 文字 アニメーションサンプル
Css バウンドする文字や要素のcssアニメーション ヨウスケの Cssとテキストで実装するローディングアニメーションのサンプルコード Cssアニメーション ちょっと変わったテキストエフェクトをつくって Q Tbn.

Css 文字 アニメーションサンプル. See the Pen Flowing Text CSS Animation by yochans on CodePen. Rgba(0, 0, 0, 1);. Sample of top image.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. ここには動くサンプルが多く乗っています。 文字が奥にスクロールするものは実行してみたくなりますね。 ここまで動かせる!楽しいcss アニメーションのサンプル集. Mixin ってなに? 何度も使うスタイルをあらかじめ定義しておくことができます @include で呼び出して使用します CSSSassの@mixinとは?使い方もサクッと紹介.
基本のリンクを元にボタン風のスタイルをつけたものです。 See the Pen css-transition-link_advance by beco (@becolomochi) on CodePen. CSSアニメーション サンプル集の続編です。 1日1個30分、CSS3でアニメーションパーツをひたすら作り続けるというもの。 前回の記事からサンプルが増えてきたので、第二弾としてまとめました。 Rainbow Ring Loading. Scaleで伸縮させるエフェクトを付与しています。 A Pen by Ian Gloude;.
DigitalSkill CS Sのみでフルスクリーン背景のスライドショー、 タイトル 表示をおこなうチュートリアルです。 アニメーション部分は、複数パターンのサンプルデモを公開しています。. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. CSSだけで流れる文字を作成するCSSアニメーションサンプルパターン集になります。 共通HTML <div><p class="text">流れる文字のCSSアニメーション</p></div> 右から左へ流れる文字の.
/* 上記サンプルのコード抜粋 */ selector { filter:. 切り替わりがスムーズなシンプルスクロールエフェクト(cssのみ) See the Pen CSS Scroll Reveal Sections by Ryan Mulligan (@hexagoncircle) on CodePen. Pure CSS – One page scroll by Quentin Veron on CodePen.
CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. 背景が指定した文字で切り取られるスクロールエフェクト(js使用) See the Pen.
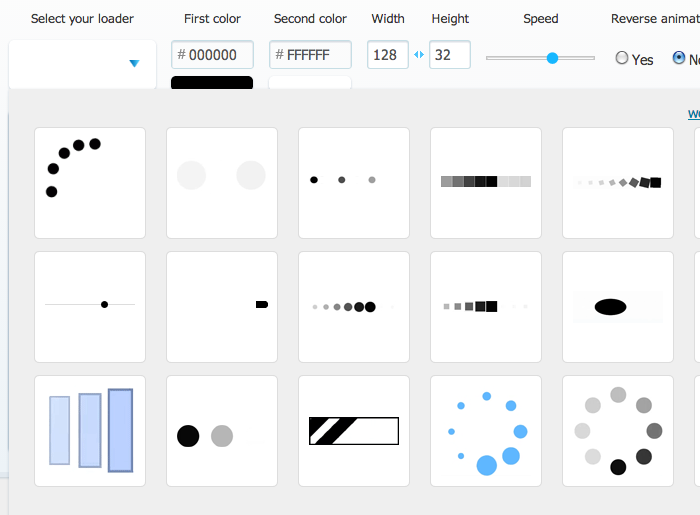
Cssだけで流れる文字を作成するcssアニメーションサンプルパターン集になります。 共通html 流れる文字のcssアニメーション. この状態では文字がちょっと大きく表示されるだけです アニメーション部分は mixin に書きます. ローディングアニメーション、待ち時間のあれですね。 使えそうなものを随時追加してこうと思います。 ぐるぐるぐるぐる ぐるぐるぐるぐる 目次 サンプル さいごに サンプル See the Pen CSS3 / loading animation by 125naroom (@125naroom) on CodePen.
JavaScriptは分かんなーい!という方も、CSS3を使ったアニメーションはキーフレームでの指定なので簡単かも!? まずはサンプルからどうぞ! サンプル1「移動」 <!DOCTYPE html> <htm. ウェブサイトのインタラクションやUIの振る舞いなど、HTML5でモーションを実装する機会は多々あります。HTML要素の簡易的なアニメーションであればCSS Transitionを使ったことのある方も多いでしょう。しかし、WebGLやCanvas、SVGなどJavaScriptが実装の中心となる制作作業では、CSS Transitionでは対応し.

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode
Css 文字 アニメーションサンプル のギャラリー

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

Cssアニメーションのサンプルを作ったので紹介 福岡のフリーランスwebデザイナーの趣味ブログ 福岡のフリーランスwebデザイナーの趣味ブログ

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

伸び縮みする矢印のアニメーションサンプル Cssのみや スクロールで発火

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

18年大本命 Html Cssコピペできる 参考にしたいスニペット78個まとめ Photoshopvip

Jqueryライブラリを使用して 文字列にさまざまなアニメーションを追加 株式会社amg Solution

Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

映画の予告風にテキストをアニメーションさせる Text Opening Sequence With Css Animations

Css3で文字やメッセージをふわっと表示させるアニメーションを実装する Free Style

Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Cssで文字をマーカー 蛍光ペン風 装飾する方法 サンプルあり 色 幅 アニメーション Torii World

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends
Q Tbn 3aand9gctxpuwjx5ayca7qlzzfheirfvnn0m Cg64bdpse 48 Usqp Cau

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム

Flashみたいに美しいcssテキストアニメーションデモ Phpspot開発日誌

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

見出しのデザインの幅を広げる Cssを使って縁取り文字を表現する方法 デザインサンプル付き 株式会社web企画

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Q Tbn 3aand9gct P3ftvdtg3h6wnkwskqplriukuwd Kqdlsa Usqp Cau

Css Box Reflectでテキストや画像などを反射表示させる方法 One Notes

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

スクロールに応じてテキストを動作 アニメーション させるなるべく軽い方法 無料ホームページ作成クラウドサービス まめわざ

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

流れる文字のcssアニメーションサンプル集 One Notes

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション 文字

Cssアニメーションの作り方 パソコン工房 Nexmag

今風のローディングアニメーション ローディングエフェクト の考え方とサンプル例 ツーブロッカ

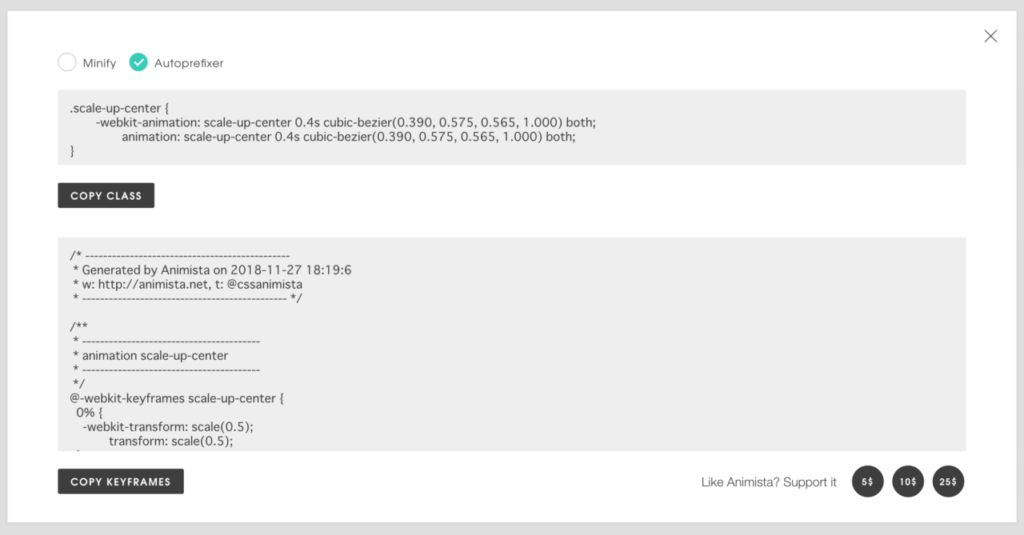
Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

Cssで文字に下線を引く方法 コピペできるサンプル付きで紹介 Bond Blog

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

F Site Css3を使ったアニメーションとインタラクション

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

アニメーション Codepool
Q Tbn 3aand9gcrnnwv5c2bzdjvtv2nhqaxm5pl7hn2zwutaqgrbfftfxqu5fv81 Usqp Cau

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Q Tbn 3aand9gctzrhynklhjns3t3hjh Drel G8km5dtxbcra Usqp Cau

Svgアニメーションのサンプルを作ってみよう ブランディング Web戦略 ホームページ制作は東京都港区のアッタデザイン Attadesign

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

マウスオーバーエフェクト 動くcssのためのメモ
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Css3のキーフレームでつくるアニメーション Tips Boel Inc ボエル

線や塗りなど描画が美しいsvgアニメーションの作り方 Tips Boel Inc ボエル

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

テキストをcssやsvg等でアニメーションさせるやばいサンプル集 Phpspot開発日誌

Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

Q Tbn 3aand9gcr1f9hnqs3iid1moplpgs0buk7yrkuvtqknbq Usqp Cau

ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

2段階でアニメーションさせるスクロールエフェクト Oku Log

Css Cssだけでアニメーションするリンクボタン Webデザインラボ

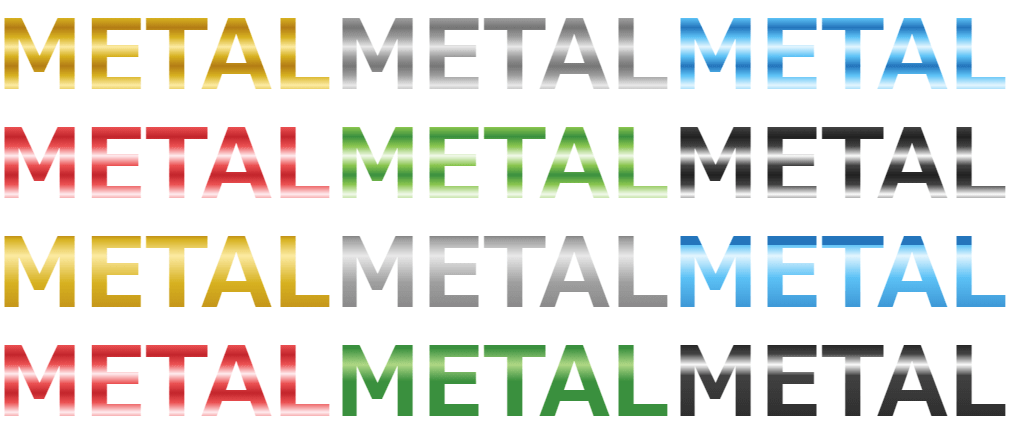
Cssでテキストを光沢やメタル調に装飾するサンプル集 One Notes

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Cssでテキストを彩る装飾サンプル集 One Notes

Cssマーカー線 蛍光ペン風 の解説 42色のサンプル付き カゲサイ

Animate Css アニメーションサンプル一覧 なるほど ウェブデザインのレイアウト Css アニメーション アニメーション

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

Css Hover時のアンダーラインアニメーションサンプル

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

多種多様なテキストアニメーションの表現できる Css Javascriptまとめ 10 Amazing Css Javascript Text Animation Snippets Designdevelop

本当は教えたくないcssコピペ ページを開くとスーッてスライドするアニメーション アイキャッチ ウェブデザイン ウェブデザインのレイアウト Css テンプレート



