タップ アニメーション Css
CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & ….

タップ アニメーション css. :hoverに設定したCSSがスマートフォンで反応しない!なんて事ありませんか? PCよりもスマホでのアクセスが多いモバイルファーストの時代、スマホでも hoverエフェクトを実装したいところ。 そんな悩みをiQueryを使わず簡単に解決できる方法を紹介します!. CSSアニメーションの素晴らしいアイデアのまとめ Hover.css アニメーションの実装でまず参考にしたいサイトの代表例ですね。 マウスオーバー時に関するアニメーションについては、このサイトを見れば十分表現ができるでしょう。. 以下では紹介していないエフェクトを「CSSで実装するハンバーガーメニューアイコンの見栄えやクリック・ホバー時のエフェクト 10」で紹介しているので、興味ある方はこちらも併せてご覧ください。 少しですが、クリック時以外にホバー時のエフェクトなども紹介してい.
CSSで要素の拡大縮小アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます .square{ width:. そこでアニメーションをoffにしたら、 体感速度が上がった…気がするので、アニメーション飽きたなって方はご参照ください。 補足 「 SANGO公式のよくある質問コーナー 」にもトップアニメーションをOFFにするコードは載ってましたが、まだ不完全だったの. Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-.
オシャレなアニメーションのスライドショーをcssコピペで実装! html/css お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 円グラフ おしゃれアニメーション 14選 かっこいいcss検索boxがコピペで実装できる!. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. Repeating-linear-gradient() を使って表示しており、 background-position の位置変更に animation を.
ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。. CSSだけで簡単にクリックエフェクトなどをアニメ化する All Animation CSS3 オール・アニメーションCSS3とは? スタイルシートフレームワークで、簡単にクリックやタップエフェクトをアニメーション化する方法だ。 HTMLにclassをつけるだけで実装できるので簡単。プログラミングの知識がなくても. 送信完了が分かりやすいSend button with a transition;.
CSS & JS | hamburger menu by ROBBIE FROM RHB (@Robbie-RHB) on CodePen. January 21, 16 追記. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
例ではハンバーガーメニューの3本線をタップしたとき、アニメーションで ︎ に変わるようにしています。 そのため、3本線を span タグ 3つで組んでいます。 navi-menu は display:. なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「svg アニメーション」。動画や gif、css では表現できないような “動き” を軽やかに演出しています。そこで今回は svg…. CSSだけでもクリック・タップアニメーションができる、ということを発見しました。 この記事のもくじ みんな通る道 一般的な方法 transitionでアニメーションした場合は? transitionを考察してみる CSSだけでクリック・タップアニメーション.
コントロールとバルーンが一緒にアニメーション。柔らかいデザインのツールチップ。 See the Pen CSS ToolTip Smooth animation by Omar Dsooky on CodePen. こんにちは。トミーです。CSSアニメーションには大きく分けて下記の3つがあります。 transition transform animation/@keyflameこの3つをコンプリートすれば、いろいろな動きをCSSでつけることができ. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
はじめに 14年に発表されたマテリアルデザインのアニメーションの一つとして、Ripple Effectという波紋が広がるような演出があります。今回cssとjsで実装してみたので、それのメモです。 <こんな感じ>. CSS の touch-action プロパティは、タッチ画面のユーザーが要素のある領域をどのように操作できるか (例えば、ブラウザー内に組み込まれたパンまたはズーム機能) を設定します。. Transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。マテリアルデザインの鍵を握る.
アニメーション無しタイプを使用させていただこうとCSS部分に記述しました ブログのindex areaで作ったトップページ部分に記述した際にはこのページのデモのように クリックしたら開閉するメニューが出来たのですが、「新しく記事を作る」で作ったページに.
Q Tbn 3aand9gctesncdvlgbs3ovpvjcjet5mpywsnt5 Aeh4u5740bmp11eiork Usqp Cau

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン
タップ アニメーション Css のギャラリー

Cssだけで作るハンバーガメニュー ゆんつてっく

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

使える Cssアニメーション 選 Sonicmoov Lab

Ios Iphone Safari でclickイベントが発生しない場合の対処方法 てらこや Work

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

年中期のwebアニメーション実装の全容俯瞰 Qiita

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

Css Js 様々なエフェクトのスライドメニューのサンプル Vivablog

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

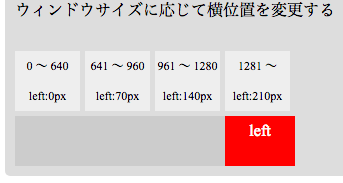
Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css アニメーションで動く見出しをcssで作ってみる M S Blog

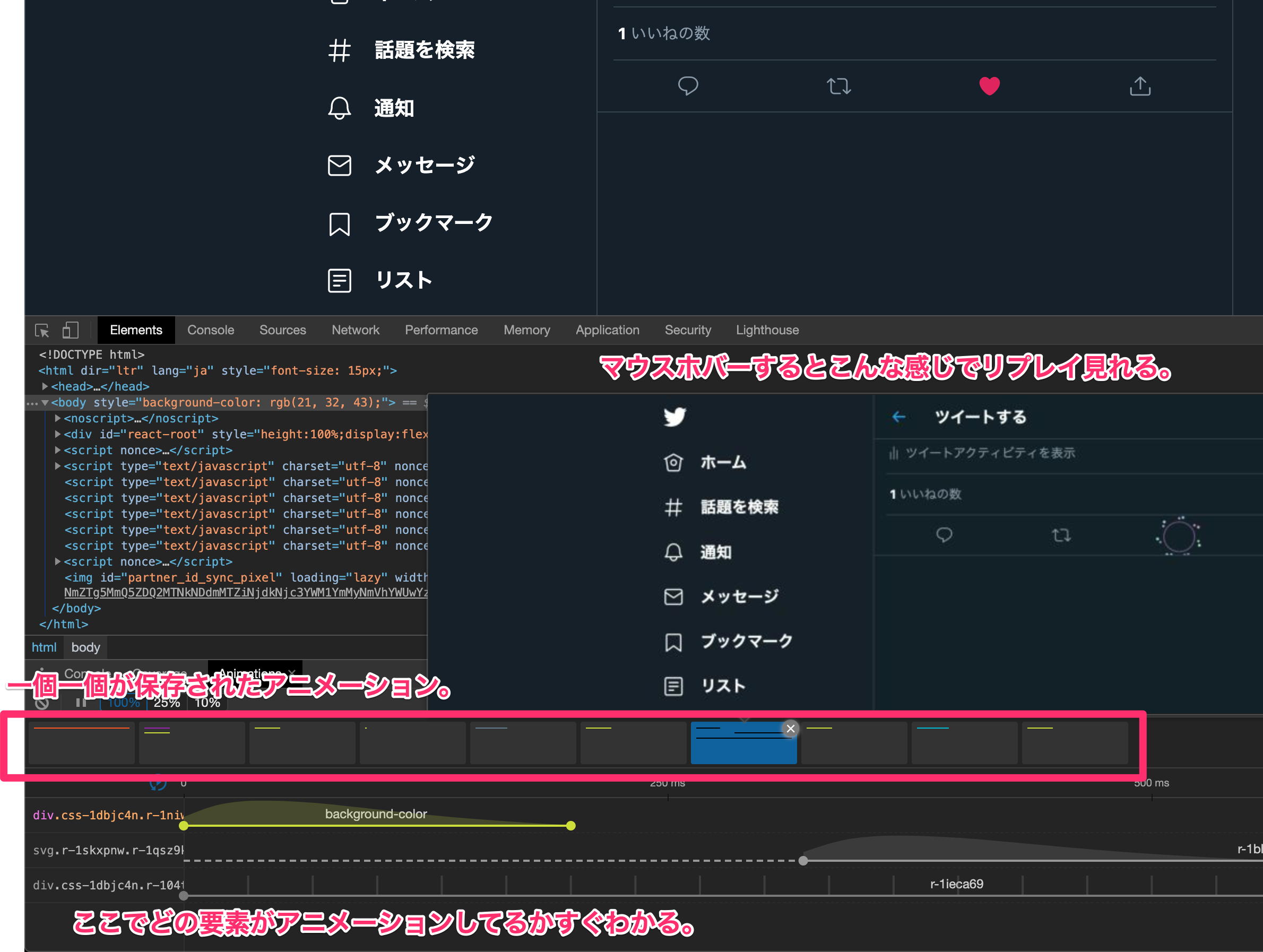
Twitterのハートボタンのアニメーションを再現する方法 Fontawesomeアイコンでの実装も収録 ゆうやの雑記ブログ
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

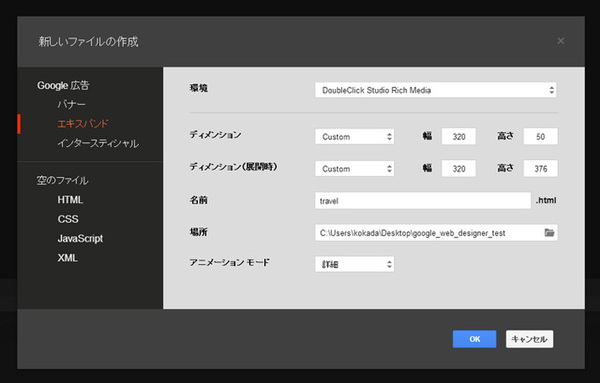
Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス Html5 Css3の小技集など Naver まとめ

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

マウスオーバーエフェクト 動くcssのためのメモ

Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau

忍者code プログラミング初心者の為の問題集サイト無料運営中 緊急クエスト発令中 フォロワー500人突破キャンペーン プレゼント企画 問題 Cssだけで影分身を作ろう 難易度 中級 Url T Co Zci5znh4dc 詳しく

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

Flash Unity デレステの星エフェクトっぽいものを作る スプライトアニメーション Part1 Unityをダラダラ勉強する

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 アニメーション Css アニメーション ウェブレイアウト

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Cssアニメーション Transform編 01wave のブログ

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Cssだけでmousemoveイベント実装 Cssマジックの世界

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Css 画像や文字列をズームインするサンプル ヨウスケのなるほどブログ

Cssマーカー線 蛍光ペン風 の解説 42色のサンプル付き カゲサイ

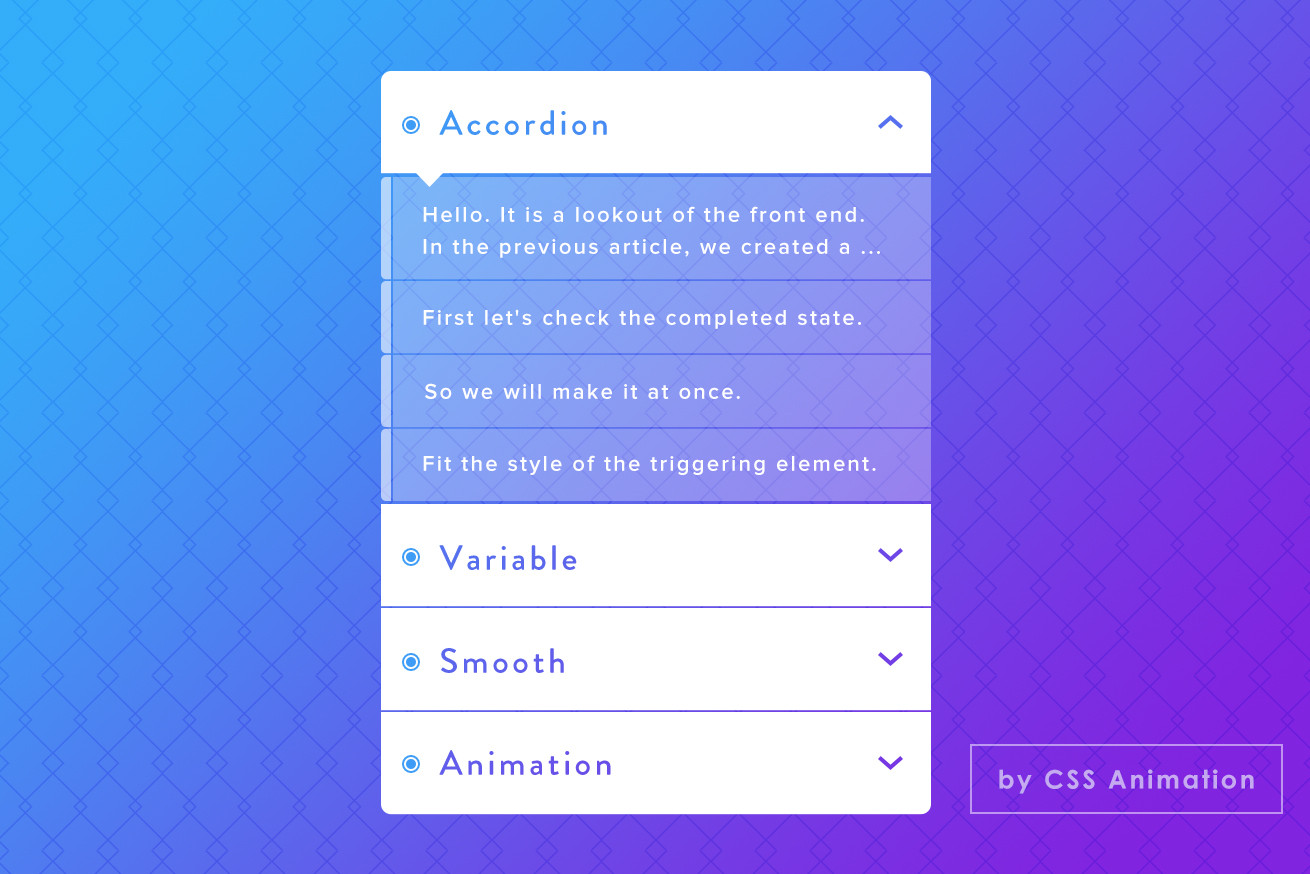
表現力を上げるcssアコーディオン15選 Sonicmoov Lab

Anime Js入門 軽量で 美しいアニメーションjavascriptライブラリの使い方 Ux Bear ゆえっくま
Q Az Net Rain Drop Js

Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Vueとcssとtypescriptでシューティングゲーム ネコメザシアタック を作ったのでソースと解説 Qiita

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3で触るとふわっと変化するボタン

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付
%2C445%2C286%2C400%2C400%2Carial%2C12%2C4%2C0%2C0%2C5_SCLZZZZZZZ_.jpg)
Css3デザインブック 仕事で絶対に使うプロのテクニック Mdn編集部 本 通販 Amazon

Cssで作る 押したくなるボタンデザイン100 Web用

意外と便利 ツールチップ で効果的にサイトのユーザビリティをあげよう ツールチップデザインのポイント 実装方法 株式会社web企画

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld



